Adf.ly là một website cung cấp dịch vụ rút ngắn link và bạn có thể kiếm được tiền từ dịch vụ này. Bạn là một webmaster, sở hữu 1 blog sử dụng nhiều link liên kết như blog chuyên về download thì đây là cơ hội để bạn có thể có thêm thu nhập cho web/blog của mình.
Chính vì thế nhằm tạo sự tiện lợi và tối ưu doanh thu cho các bạn mình xin chia sẻ lại cách để bạn có thể tích hợp Adf.ly cho tất cả các link mà bạn chỉ định trên web/blog của mình.
Trước khi áp dụng hình thức quảng cáo ở bên dưới bạn phải chắc chắn rằng mình đã đăng ký một tài khoản quảng cáo kiếm tiền, bạn thì bạn phải Đăng ký tài khoản Adf.ly,
» Cách Tích hợp Adf.ly cho tất cả các link trong blogspot, website
1. Đăng nhập (login) vào tài khoản Blogger
2. Vào phần Template (Mẫu)
3. Chọn chỉnh sửa HTML (Edit HTML).
4. Chèn code bên dưới vào sau thẻ <body><script> var adfly_id = 1066510; var adfly_advert = 'int'; var domains = ['rapidshare.com', 'vip-file.com', 'smsfiles.ru', '4files.net', 'turbobit.ru', 'uploading.com', 'letitbit.net', 'depositfiles.ru', 'sms4file.com', 'ifolder.ru', 'hotfile.com', 'anyfiles.net', 'sharingmatrix.com']; </script> <script src='http://adf.ly/js/link-converter.js'/>
» Trong đó (Bạn tùy chỉnh các thành phần mà mình hướng dẫn ở bên dưới cho phù hợp với blog hoặc web của bạn nha):
- var domains = Bạn hãy thay đổi những tên miền (Domain) đã được mình tô màu xanh ở trên thành những tên miền mà bạn muốn tích hợp Adf.ly, tức khi click vào link chứa domain trong danh sách đó sẽ tự động chạy link với Adf.ly, còn những domain không có ở đó sẽ không chạy quảng cáo của Adf.ly.
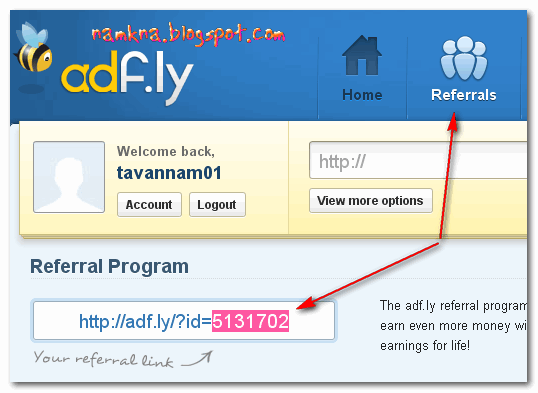
- var adfly_id =1066510; bạn thay thành id tài khoản Adf.ly của bạn. Bạn có thể xem id bằng cách đăng nhập vào trang Adf.ly bằng tài khoản của bạn => sau đó click vào thẻ Referrals => Tại mục Referrals Program bạn sẽ thấy id bạn cần (xem bên dưới sẽ thấy).
- var adfly_advert = 'int'; chính là loại quảng cáo, nếu bạn chọn int thì khi người dùng click Skip Ads mới xem được nội dung mà link đó dẫn đến hình thức này khuyên dùng hơn vì ít gây phiền đến người dùng. Nếu bạn chọn "banner" thì người dùng vẫn xem được nội dung trước khi click Skip Ads, Nếu bạn muốn dùng hình thức 2 chỉ cần thay đổi chữ int thành chữ banner
- Ở trên là cách để bạn tích hợp Adf.ly cho tất cả các link trong web/blog, nếu bạn muốn khi người dùng truy cập vào web/blog của bạn thì sẽ được chuyển (Redirect) tới Adf.ly, tức là khi truy cập vào trang bạn thì Adf.ly tự động chạy và khi người dùng click Skip ads thì xem trang bạn bình thường, Để làm được như vậy bạn hãy dùng code bên dưới:
<script type="text/javascript"> var adfly_id = 1066510; var adfly_advert = 'int'; var frequency_cap = 5; var frequency_delay = 5; var init_delay = 3; </script> <script src="http://cdn.adf.ly/js/entry.js" type="text/javascript"></script>
» Trong đó (Bạn tùy chỉnh các thành phần mà mình hướng dẫn như ở phần trên và ở bên dưới cho phù hợp với blog hoặc web của bạn nha):
- var frequency_cap = 5; Là tần suất (số lần) người dùng sẽ được redirect trong vòng 24 giờ (Tức là số lần tối đa bị chuyển hướng trong vòng 1 ngày)
- var frequency_delay = 5; Số phút lặp lại quá trình chuyển hướng (tức là cứ 5 phút thì trình duyệt sẽ tự động chuyển hướng một lần đến trang quảng cáo của Adf.ly)
- var init_delay = 3; Số giây hiển thị quảng cáo Adf.ly trên trình duyệt trước khi chuyển tới trang web của bạn. Bạn có thể để lâu hay chậm tùy theo ý muốn.
Lưu mẫu lại và kiểm tra thành quả của bạn. tất nhiên nếu có vướng mắc gì hãy để lại comment bên dưới mình sẽ giải đáp cho các bạn.




Nhận xét
blog của anh hay quá, mún rút hết dữ liệu về ngâm :))
Trả lờiXóamình muốn chèn link adf.ly vào hình ảnh của blog như vậy se ít gây khó chịu cho bạn àođọc thì làm như thế n
Trả lờiXóa<a href="#"><img height="200" src="http://1.bp.blogspot.com/-XxQd3mEPQJ4/UJErMYOsjaI/AAAAAAAAAH8/l738xpOseis/s200/gan-quang-cao-Adfly-cho-tat-ca-link-trong-blogspot-namkna-blogspot-com.jpg" width="200" /></a>
Xóanếu muốn tích hợp vào tất cả các link trong blog thì làm thế nào anh, ý em là khi click vào bất kì link nào thì nó sẻ hiện quảng cáo ở một phần trên của phần head thôi, còn phần dưới mình vẫn xem dc nội dung ấy
Trả lờiXóaBạn chỉ cần thay đoạn
Xóa- var adfly_advert = 'int';
thành:
- var adfly_advert = 'banner';
Bạn cho mình hỏi với chế độ xem động của blog thì có tích hợp được với adf.fly không ?
Trả lờiXóaĐược nhưng nó hơi thủ công thội bạn ak
XóaANH ƠI CHO EM HỎI CÓ KẾT HỢP ĐƯỢC 2 ĐOẠN CODE CỦA ANH VÀO LÀM 1 ĐƯỢC KHÔNG Ạ ? Ý EM LÀ NÓ CÓ THỂ VỪA TỰ ĐỘNG CHÈN ADF.LY VÀO TẤT CẢ CÁC LINK VỪA 5 PHÚT LẠI RESET HIỆN QUẢNG CÁO ADF.LY LẦN NỮA Ạ !! MONG ANH GIÚP EM
Trả lờiXóaEM CÁM ƠN
Chính là đoạn code thứ 2 đó em.
XóaAnh namkna ơi ! phần đăng kí cái "Account Type" nên chọn phần nào cho hợp lí ạ?
Trả lờiXóaCái này tùy nhu cầu sử dụng của bạn mà đăng ký thôi, Mỗi phần nó có một ưu va nhược điểm khác nhau.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaAnh Nam lát trả lời câu hỏi kia cho e lun nha (ở trang "Phân Trang navigation màu đen.." ak)
Trả lờiXóaH e hỏi tiếp câu nữa :)))) .... E chơi thằng Adf này cũng được gần 2 tháng rồi, trang của e chủ yếu download, nên thu nhập từ nó cũng khá. Nhưng vừa rồi nó có xảy ra sự cố mất điện của host j đấy khoảng 5-6 giờ đồng hồ, làm e cũng rụng rời với nó lun. Hơn 100 bài viết với gần cả ngàn link... Nó mà có ngày die, thì e cũng die theo lun. Tại e đặt thủ công theo kiểu "Shrink" và "MAss shrink" (nhìu link cùng lúc).
- Cách ở trên a bày có phải là kiểu "Full Page Script" ko ạ, hay là code này khác. Vì nếu đặt theo kiểu "Full Page Script" thì nó sẽ hiện đường link của mình ở phía sau đường dẫn Adf.ly/.. Sẽ làm giảm doanh thu vì 1 số ko click vào Skip ads mà xóa vào vào thằng lun đường link
Vậy cách trên có khác ko ạ (hoặc có cách nào hiệu quả ko a)
anh Nam ơi, trả lời câu kia mà quên trả lời câu này này >"<
XóaCâu kia lát e ngâm cứu sau.
Chắc em chưa đọc đến đoạn này:
Trả lờiXóavar adfly_advert = 'int'; chính là loại quảng cáo, nếu bạn chọn int thì khi người dùng click Skip Ads mới xem được nội dung mà link đó dẫn đến hình thức này khuyên dùng hơn vì ít gây phiền đến người dùng. Nếu bạn chọn "banner" thì người dùng vẫn xem được nội dung trước khi click Skip Ads, Nếu bạn muốn dùng hình thức 2 chỉ cần thay đổi chữ int thành chữ banner
Nó có rất nhiều hình thức quảng cáo cho em lựa chọn đó,
e đọc hết bài rồi a, nhưng ý e nói là nếu làm như cách trên, thì nó sẽ có dạng như thế này phải ko a (chỗ e khoanh đỏ):
Xóahttp://www.uphinh.vn/image/stream/1453663.jpg
(Tức là nó vẫn hiện nguyên tên đường dẫn cần đến phía sau adf )
Uk. Nhưng có thể em không biết rằng chỉ những người nào am hiểu về IT mới biết cách xóa phần thừa phía trước để vào thẳng trang web thôi em ak.
XóaMới lại nó hiện thị dạng nào e chỉ cần vào tài khoản của em để cài đặt lại theo ý muốn thôi .
bạn namkna oi, mình làm như vậy mà sao không được nhỉ, mình up file lên mediafile, hay mediafile ko hỗ trợ bạn, mình đã thêm domain mediafile.com vô rồi bạn ạ.Blog của mình đây bạn:
Trả lờiXóaMình làm được rồi bạn ạ, do sai sot thui, chúc bạn một ngày vui vẻ và hạnh phúc may mắn, gián sinh an lành!
Trả lờiXóaGiữa các bài trong Label nó bị giản ra đó bạn ạ!
Trả lờiXóaBạn điều chỉnh lại thuộc tính:
Xóa.post {width:423px; float:left; border:solid 1px #d1d1d1; overflow:hidden; margin-right:5px; background:#fff;padding:5px;margin-bottom:5px}
thành:
.post {width:423px; float:left; border:solid 1px #d1d1d1; overflow:hidden; margin-right:5px; background:#fff;padding:5px;margin-bottom:5px !important;}
mà bạn namkna à, nó chỉ bị trên firefox thui bạn ạ, còn chrome thì bình thường bạn nhé.
Trả lờiXóaHãy cập nhật bản mới nhất của firefox nha bạn :)
Xóamình xin lỗi vì đã làm phiền bạn như thế này, thế nhưng nó vẫn giãn ra ở các bài trên Label ở phần trên, giờ trình duyệt nào cũng bị hết bạn ạ, bạn xem lại giúp mình với, rất cảm ơn bạn, mình sẽ cho bạn một text link đến trang bạn vì tinh thần của bạn, rất cảm ơn bạn!
Trả lờiXóaChào bạn, mình tìm được nguyên nhân rồi do mình để google Adsense giữ trang giqof để ở sidebar thì hết lỗi rồi, thank bạn, mình đã gắng cho bạn một text link ở cuối trang footer
Trả lờiXóaÀ bạn Namkna nè, tiện hỏi bạn cái này luôn nhé, mình tuỳ biến đặt bài viết mói dạng listTở đây của bạn và đặt dưới tiêu đề bạn nhấn vô một bài để xem nhé, nhưng sao sau 2-3 phút xem bài thì các bài ở đây tự ẩn đi, nhưng khi rê chuột đến thì vẩn hiện hộp hình, bạn xem sẽ rõ. giờ mình muốn cho nó không mờ ẩn đi thì làm thế nào bạn nhỉ?
Trả lờiXóaHiện tại mình vào và để đến 10 phút nhưng vẫn không thấy hiện tượng mà bạn nói bạn ak.
XóaChào bạn Namkna, mình nói chi tiết luôn bạn nhé, lúc mình truy cập vô trang và xem một bài viết nào đó, thì ban đầu các list bài viết dưới tiêu đề vẫn hiển thị như thế này nhưng sau khi kéo xướng dưới xem các phần khác, khoản 7 phút thì kéo lên trên rê chuột vô các link trên tới link nào thì bị ẩn link đó như thế này và đây nữa , nó bị ẩn link đi thôi nhưng khi rê chuột vào vẫn hiện lên khung xem thử, mong bạn giúp mình với, thank bạn nhiều.
Trả lờiXóaMình thay cái khác rồi bạn nhé, cảm ơn bạn đã quan tâm
Trả lờiXóaCó dạng redict tên miền có định ko bạn?
Trả lờiXóaCâu hỏi của bạn chưa được rõ ràng cho lắm. Bạn có thể mô tả lại không....
XóaCho mình hỏi chút, nếu mình thêm 1 link mới (cùng loại với các link trước) thì nó có tự động chèn linh adf.ly vào không?
Trả lờiXóaTất nhiên là tự động rồi bạn ak. Chỉ cần những link đó bắt đầu giống như các link ảnh màu xanh là nó sẽ tích hợp tốt thôi.
XóaA ơi cho e hỏi
Trả lờiXóanếu mình muốn loại bỏ toàn bộ link adf trên blog thì như thế nào ạ
(cái này là lech từ nơi khác về nhưng toàn link adf )
e cảm ơn
Không bỏ được em ak. Em chỉ có thể bỏ thủ công thôi vì những link em copy đã được mã hóa theo adf rồi. Muốn thay đổi chỉ có thể thay thủ công thôi.
XóaDùng Js thì độc giả không click vào link đó được nhưng thực tế nó vẫn tồn tại trên trang của mình sẽ ảnh hưởng đến seo đó.
nếu không có thẻ '-body-' thì sao anh, em add vào trước thẻv '-/body-' thì lại không thấy nút nhảy lên đầu trang.
Trả lờiXóaThẻ <body> là một thẻ mà blog nào cũng phải có.
XóaVới những mẫu dạng Siple của blogger thì thẻ <body> chứa thêm một số thành phần phụ nên nó có dạng <body ...>
Dấu 3 chấm (...) ở trên là một số thuộc tính mà người thiết kế đưa vào. Do vậy để tìm thẻ body trong trang của em em chỉ cần tìm với tử khóa bên dưới (nhớ bỏ dấu đóng > đi nha)
<body
- Nếu cảm thấy khó xác định quá thì em dán luôn nó vào trước hoặc sau thẻ đóng </head>
Dạ em tìm được thẻ /body nên em biết là sẽ có thẻ body, sau khi tìm ra cái '<body...- dán vào thì mất nút lên đầu trang thế là em dán vào dưới thẻ head luôn và đã thành công ko biết có làm chậm blog ko?? Anh coi giùm em nhé: themmua.com
XóaĐoạn js này được chèn trực tiếp không thông qua host thứ 3 nên tốc độ load nhanh, chậm không đáng kết đâu em akl.
Xóavẫn còn 1 lỗi nhỏ là em đã chỉnh var frequency_delay = 60 nhưng vào coi bài chút xíu chưa tới 5phut trở ra lại chạy QC típ là sao vậy anh?
XóaE xóa cokie và lược sử duyệt web đi sẽ thấy có hiệu quả ngay thôi e.
Xóahttp://adf.ly/nrOxa e ko hiểu gì hết a oy
Trả lờiXóaCho hỏi, vậy mình muốn "chơi" luon 2 cái code" trên đc ko vậy? nếu đc thì chèn code thứ 2 sau thẻ nào a?
Trả lờiXóaCó thể bạn ak. đều chèn sau thẻ <body> hoặc trước thẻ </head>
Xóap/s: Không nên chèn như thế sẽ khiến người dùng ức chế vì quá nhiều quảng cáo, và lần sau họ sẽ không trở lại trang của bạn nữa.
A ơi, sao lúc e chèn vô nó lại không hiện quảng cáo mà lại hiện cái này vậy " var adfly_advert = 'int'; "
XóaCho mình hỏi. Mình muốn làm như bạn vậy. Click vô một bài là adfly chạy ẩn dưới thanh công cụ. Khai báo thể nào.
Trả lờiXóaBạn Nam cho mình hỏi tí nha!!
Trả lờiXóaViệc mình đặt quảng cáo của bidvertiser có ảnh hưởng gì đến google adsense không? Ý mình là google có disable account của mình không bạn?
Thanks!
Có bạn nhé, google adsense không thích việc đặt quá nhiều quảng cáo, đặc biệt là quảng cáo của các bên khác vào website.
XóaAn Thành Nguyễn ch mình hỏi là mình đã đăng ký GA và đã qua được vòng gửi xe và trên thanh trạng thái thông báo(màu đỏ) đã xuất hiện và cũng đã lấy code đặt vào blog nhưng cái địa chỉ google nó thông báo trên thanh trạng thái lại khác so với tên miền thật của blog mình( lúc đăng ký là mình có để.blogspot.com).Vậy có ổn không vậy bạn,chứ mình đặt lâu rồi mà không thấy nó hiện hay gg gửi thư gì hết. XEM ẢNH
Trả lờiXóaBạn có thể nói rỏ không, mình vẫn chưa hiểu ý của bạn lắm
XóaĐịa chỉ đúng blog em là: http://tienganhgioi.blogspot.com/
Trả lờiXóaBạn có từng rap tên miền tienganhgioi.com vào blog chưa?
XóaBạn ơi, sao không trả lời mình nhỉ?
Trả lờiXóaak, ý mình là vầy: thường thì dk GA có vòng, vòng 1 mình đã qua được rồi và thanh trạng thái màu đỏ đã xuất hiện( đồng nghĩa với việc được lấy code để đặt vào blog) chỉ còn 1 bước xem xét cuối cùng nữa của gg thôi, nhưng mà cái địa chỉ thông báo trang đăng kí GA ghi là "Đơn đăng ký www.tienganhgioi.com của bạn đang được xem xét. Bạn sẽ chỉ thấy quảng cáo trống cho đến khi tài khoản của bạn hoàn toàn được chấp thuận" trong khi tên url của blog mình là "http://tienganhgioi.blogspot.com/"
Trả lờiXóaBạn XEM ẢNH và so sánh với địa chỉ url của blog mình là hiểu ak.
Cám ơn bạn :v
Mình thắc mắc là bạn đã từng rap địa chỉ tienganhgioi.com vào website của mình chưa? Nếu chưa từng thì có thể đó là lỗi của google adsense, bạn đừng quá lo lắng.
XóaCòn trường hợp có một vài nhầm lẫn gì đó dẫn đến việc website của bạn chưa được google xác nhận đồng ý dù đã lâu, thì bạn nên đặt tên miền đó vào website nhé, rồi để quảng cáo lên
"rap địa chỉ tienganhgioi.com vào website" là sao vậy bạn, mình chưa hiểu ý bạn lắm :'(
Trả lờiXóabạn đã có tên miền tienganhgioi.com chưa nhỉ?
Xóamình vẫn chưa có bạn ơi, hy vọng sẽ nhận được tên miền của bạn trong đợt nhận tên miền miễn phí lần này. ak mà bạn ơi nếu vậy thì có đăng ký GA được không vậy bạn?
Trả lờiXóaBạn đặt code adsense lên website của bạn đi, rồi chờ khoảng 2 tuần, ngày xưa bạn mình cũng chờ 2 tuần mới được xét đó!
XóaTuần nào vào 22h thứ 6 bên Terocket cũng có đợt tặng tên miền nhé! Cứ yên tâm nha
Ok, cám ơn bạn nhiều lắm và chúc blog bạn phát triển nhanh chóng nhé :D
Trả lờiXóaChân thành cảm ơn bạn nhé ^^
Xóaak mak bạn ơi, nếu địa chỉ không trùng khớp vậy thì có được hiển thị QC không bạn?
Trả lờiXóabạn cứ đặt vào đi, không sao đâu nhé, trước mắt thì sẽ thấy quảng cáo trống đó, rồi chờ bên adsense nó duyệt mới thấy quảng cáo
Xóabạn cho mình hỏi là nếu mình muốn có 1 số domain không đặt adf.ly, còn lại tất cả đều đặt thì sao ạ
Trả lờiXóamình mới tham gia adf nhưng k rõ lắm. nhờ ad chỉ giúp. mình tạo được link rút gọn rồi nhưng k biết đưa vào bài viết như thế nào cho đúng để nó băt được link. bài viết của mình giới thiếu về một vấn đề nào đó. giờ mình muốn dẫn người đọc đến 1 trang khác . đại khái là như vậy. mình thật sự bế tắc mong được giúp đỡ
Trả lờiXóacần mua acc adfly tạo > 1 tháng. liên hệ ym:vohlevupbc
Trả lờiXóaneu minh doi ten mien theo cach của bạn lieu minh chia se len fb con bi chan nua k vay ad
Trả lờiXóacách trên còn chèn đc k vậy bạn. Mình chèn vào mà khi click vào link nó k tự chuyển sang link của adf.ly của host có trong danh sách.
Trả lờiXóachào bạn, hiện tại mình đang muốn liên kết với oni.vn, bạn có thể hướng dẫn mình code khi vào trang thì phải click quảng cáo của oni được không, oni chỉ có link rút gọn.
Trả lờiXóacảm ơn bạn
chào bạn, hiện tại mình đang muốn liên kết với oni.vn, bạn có thể hướng dẫn mình code khi vào trang thì phải click quảng cáo của oni được không, oni chỉ có link rút gọn.
Trả lờiXóacảm ơn bạn
anh ơi , bây giờ nếu mà bỏ banner vào blog rồi xài hitleap để kiếm tiền thì google có ban blog không nhỉ , mấy trang quảng cáo có ban account mình không nhỉ
Trả lờiXóachào anh. Có cách nào chuyển tới site chính của mình mà không cần thông qua adf.ly không anh? tức là khi 1 ai đó vào site em họ click bất cứ đường link nào trong site nó sẽ chuyển hướng sang 1 site em muốn không anh?
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaEm làm mà sao nó không được, em vào lại chỉnh sửa ktml xem lại code thì lấy nó bị sao đó giống như hình
Trả lờiXóahttps://plus.google.com/113821267324869425782/posts/iWUJTsVdzCb
mình cover adf trên trang blogger.nhưng bên mobie bloger thì nó không hoạt động.bạn có cách nào chỉ mình với
Trả lờiXóa