Có nhiều bạn hỏi cách chèn tiện ích chia sẻ addthis social sharing toolbox sao giống như giao diện Metro Simple mà mình đang dùng. Thực tế thì mình đã cung cấp đoạn code đó tuy nhiên trong bài viết này mình sẽ hướng dẫn các bạn tùy biến tiện ích này đầy đủ và linh động hơn
1. Về trang web Addthis.com
Cách đây ít lâu trang Addthis.com vừa mới thay đổi giao diện mới đồng thời cũng bắt đầu mở rộng các tiện ích ngoài social sharing toolbox được hướng dẫn trong bài viết này còn có follow widget và welcome bar.
Addthis là một dịch vụ rất nổi tiếng tự nhận là nền tảng chia sẻ lớn nhất thế giới. Addthis cung cấp một bộ công cụ chia sẻ (social sharing tools), follow widget và welcome. Addthis giúp các tăng lượng truy cập các trang web bằng sự kết nối thông qua các dịch vụ xã hội như Facebook, Twitter, Pinterest, Google+…. Đối với các thành viên đăng ký Addthis cung cấp công cụ để theo dõi và phân tích nhằm giúp định hướng nội dung và phương thức chia sẻ.
2. Hướng dẫn cách chèn code mặc định
Cách chèn code rất cơ bản bạn vào phần trang Social Sharing Toolbox chỉ cần 3 bước là có thể lấy được code chèn vào bất kỳ trang blog/website nào.
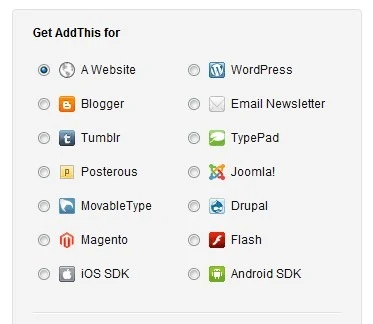
Bước 1: Chọn nền tảng: bạn sử dụng platform nào thì chọn platform ấy, addthis hỗ trợ Blogger, Wordpress, Tumblr, TypePad, Posterous, Joomla, Drupal, Magento…

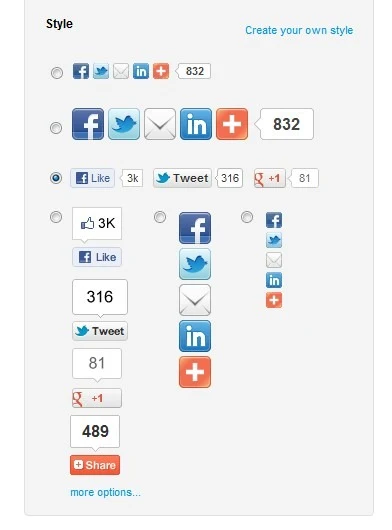
Bước 2: Chọn style, bạn có thể chọn button (một nút nhấn) hoặc toolbox tập hợp nhiều nút nhấn của các dịch vụ. Đây sẽ là phần chúng ta tùy chỉnh và tạo nên bản sắc của riêng mình. Ở đây ta lấy ví dụ là sử dụng tools box

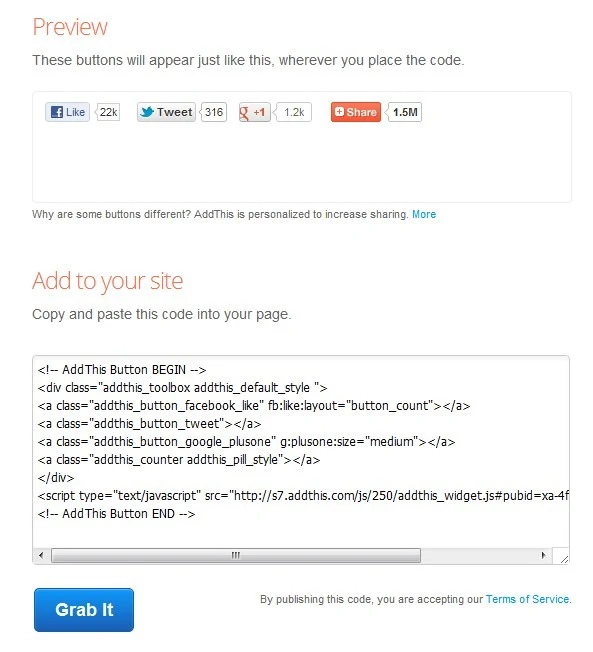
Bước 3: Copy đoạn code và chèn code vào bất cứ vị trí nào bạn thích trong blog/website. Thông thường đoạn code có dạng như sau.

3. Tùy biến Addthis social sharing toolbox
Trong trường hợp bạn không muốn tùy chỉnh sâu hơn Addthis social sharing toolbox thì làm theo hướng dẫn dưới đây.
1. Tối ưu hóa tốc độ trang
Bạn chỉ cần đặt một đoạn code JS cho toàn bộ trang cho nên mình đề nghị bạn nên cắt riêng đoạn code js bên dưới và chèn nó vào ngay bên trên thẻ </body>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4fbe76dc0e946530"></script>
2. Tùy chỉnh hình ảnh riêng cho button
Phần code bên dưới ưng với mỗi dịch vụ mạng xã hội hoặc chia sẻ được hiển trị trong toolbox.
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
Trong đó
- addthis_button_facebook_like chỉ định dịch vụ chia sẻ như facebok, google, twiter,....
- fb:like:layout="button_count" chỉ định style của nút chia sẻ (có thể có hoặc không)
Để tìm hiểu thêm về code này bạn cần tìm hiểu API của Addthis.
- Nếu bạn muốn hiển thị những dịch vụ ưa thích của mình thì cần biết đoạn code chỉ định dịch vụ chia sẻ. Theo link sau để tham khảo các dịch vụ mà Addthis hỗ trợ. Điều thú vị là Addthis hỗ trợ cả ZingMe với mã chỉ định là zingme. Trong toolbox đoạn code sẽ như sau.
<a class="addthis_button_zingme"></a>
- Tuy nhiên bạn còn muốn thay đổi ảnh mặc định của addthis thành một hình ảnh nào khác của riêng bạn. Cũng dễ thôi, đoạn code đó là
<a class="addthis_button_zingme"><img alt='Share to ZingMe' border='0' src="imglink"/></a>Bạn thay imglink bằng đường link của bức ảnh.
Đối với một số dịch vụ mạng xã hội nổi tiếng như Facebook, Pinterest, Google+… Addthis có rất nhiều tùy chọn khác nhau.
Kết luận
Addthis.com cung cấp dịch vụ rất hay. Ngoài Addthis social sharing toolbox nó còn cung cấp Follow widget và Welcome bar. Nếu bạn chịu khó đăng ký thành viên bạn có thể theo dõi các nội dung được chia sẻ và cách thức chia sẻ.
Cách thức chèn code đơn giản, tùy biến dễ dàng. Nó có cộng đồng người sử dụng lớn và quan trọng hơn là hỗ trợ rất nhiều dịch vụ.
Nếu có thắc mắc đừng ngần ngại để lại comments dưới bài viết này! Chúc bạn thành công!
Rất vui khi các bạn ghé thăm blog: Tạp Chí Máy Tính của mình

Nhận xét
Nhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaSpam dữ vậy bạn?
XóaPhải công nhận mật độ từ khóa spam quá lớn :)
Xóabạn ơi mình muốn làm: Hãy like nếu bài viết có ích →...như của bạn thì mình phải làm như thế nào ha? bạn làm rất hay.
Trả lờiXóabạn có thể xem bài viết này: nha: Khung Author box có nút like cho blogger ves 2
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóa