Site map là tiện ích được rất nhiều blogger sử dụng, Bởi nó có rất nhiều chức năng như điều hướng người đọc đến các bài viết mà họ quan tâm. Giúp họ có thể tìm được những bài đọc theo nhãn khác nhau. Hiện nay có rất nhiều loại site map khác nhau. Tuy nhiên sitemap hôm nay mình giới thiệu hoàn toàn mới. Với tiện ích này bạn có thể sắp xếp bài viết theo ý muốn và theo nhãn bạn muốn xem. Ngoài ra còn tích hợp sắp sếp bài viết theo từ khóa mà bạn quan tâm. Các bài viết hiển thị theo định trước và sẽ được tải thêm khi người dùng bấm vào các liên kết cuối tiện ích.
 |
| Ảnh minh họa |
☼ Một số đặc điểm nổi bật của tiện ích Sitemap này:
» Bạn có thể chọn Nhãn để xem theo ý muốn của bạn hoặc xem cả blog.
» Bài viết hiển thị với số lượng định trước và có thể tải thêm bằng cách bấm vào liên kết tải thêm cuối tiện ích (Hiệu ứng tải thêm giống trang facebook hay google +). Với cách tải này thì tiện ích sẽ load nhanh hơn rất nhiều so với các tiện ích Sitemap trước đây.
» Bạn có thể hiển thị bài viết theo từ khóa, hay nói cách khác là bạn có thể tìm kiếm trực tiếp trên sitemap.
» Tính tùy biến cao, bạn có thể thoải mái tùy biến màu chữ, phần mô tả bài viết, số lượng bài hiển thị, kích thước ảnh thu nhỏ.
» Hiển thị ảnh thumbnail thu nhỏ đại diện cho những bài viết không có hình ảnh.
☼ Cách thêm Sitemap 2 cột tự động chọn nhãn theo ý độc giả cho blogger:
1. Đăng nhập vào tài khoản Blogger
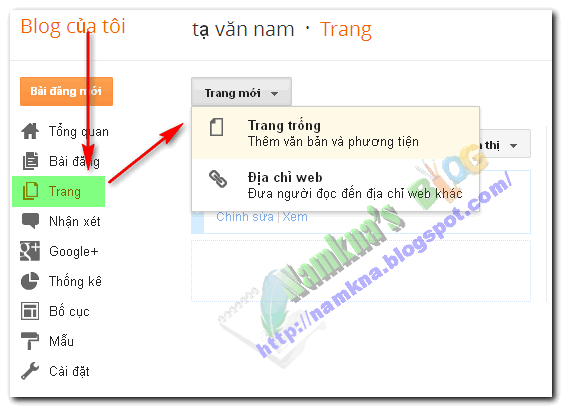
2. Vào Trang (Trang)
3. Chọn Trang mới (New page)=> Trang trống (Blank Page) (Bạn có thể xem hướng dẫn bằng hình ảnh tại đây).
- Tạo một trang mới để tạo một bài viết có tiêu đề là Sitemap (Tất nhiên bạn có thể đặt tiêu đề khác nếu bạn muốn) => Tại phần nội dung bạn bấm vào tab HTML, Sau đó dán đoạn code bên dưới vào:
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
<br /></div>
<style type="text/css">
#resultDesc {
margin:0 30px;
padding:0 0;
border-bottom:4px solid #31353e;
display:none;
}
#resultDesc span {
display:block;
margin:0 0;
padding:5px 10px 7px;
color:#D64D52;
}
#feedContainer {
display:block;
clear:both;
margin:0 30px;
padding:0 0;
overflow:hidden;
position:relative;
border:1px solid #3d464f;
border-top:none;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
}
#feedContainer:after {
content:"";
display:block;
width:1px;
height:100%;
position:absolute;
top:0;
bottom:0;
left:50%;
background-color:#3d464f;
}
#feedContainer li {
list-style:none;
margin:0 0;
padding:0 0;
border-top:1px solid #3d464f;
color:#999;
width:50%;
float:left;
display:inline;
}
#feedContainer li .inner {
margin:15px 16px;
height:120px;
overflow:hidden;
word-wrap:break-word;
text-overflow:ellipsis;
}
#feedContainer li a {
text-decoration:none;
color:#5687B8;
}
#feedContainer li a:hover {
text-decoration:none;
color:#eee;
}
#feedContainer li a.toc-title {
font-weight:bold;
font-size:12px;
margin:0 0;
}
#feedContainer li .news-text {
margin:10px 0 0
}
#feedContainer li a img {
margin:0 10px 0 0;
padding:4px 4px;
background-color:#222;
border:1px solid #111;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:0 1px 0 #444;
-moz-box-shadow:0 1px 0 #444;
box-shadow:0 1px 0 #444;
float:left;
}
#feedNav {
margin:10px 30px 0;
text-align:center;
font:normal bold 12px/30px Verdana, Arial, Sans-Serif;
}
#feedNav a, #feedNav span {
background-color:#111;
padding:0 0;
color:#999;
text-decoration:none;
display:block;
}
#feedNav a:hover, #feedNav a:active {
background-color:black;
color:white;
border:none !important;
}
#feedNav span {
cursor:wait
}
#table-outer {
padding:7px 10px;
margin:30px 30px 0;
}
#table-outer input {
display:inline-block;
vertical-align:top;
margin:0 2px 0 0;
padding:0 0;
}
#table-outer table {
border:none
}
#table-outer td {
padding:2px 2px;
border:none;
}
#table-outer label {
font-weight:bold;
color:#999;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
display:block;
text-align:right;
margin:0 10px 0 0;
}
#table-outer select[disabled] {
opacity:.4
}
#postSearcher {
display:block;
margin:0 0;
padding:0 0;
}
#postSearcher input, #table-outer select {
width:180px;
background-color:#111;
border:none;
display:block;
margin:0 0;
padding:5px 5px;
font:normal normal 10px Tahoma, Verdana, Arial, Sans-Serif;
text-transform:uppercase;
color:#777;
outline:none;
-webkit-box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
-moz-box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
}
#postSearcher input {
width:170px;
padding:5px 5px;
}
#postSearcher input:focus, #table-outer select:focus {
background-color:#090909
}
@media (max-width:800px) {
#feedContainer li {
float:none;
display:block;
width:auto;
height:auto;
}
#feedContainer:after {
display:none
}
}
</style>
<script type="text/javascript">
//<![CDATA[
var tocConfig = {
url: "http://namkna.blogspot.com/",
feedNum: 30,
labelName: false,
numChars: 0,
thumbWidth: 80,
navText: "Hiển thị thêm bài viết ▼",
frontText: "Chọn nhãn ⇑",
resetToc: "Reset",
noImage: "http://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",
loading: "<span>Đang tải...</span>",
searching: "<span>Từ khóa...</span>",
noResult: "Không tìm thấy kết quả cho sự lựa chọn của bạn"
};
//]]>
</script>
<br />
<div id="table-outer">
<table border="0">
<tbody>
<tr>
<td><label for="orderFeedBy">Sắp xếp theo:</label>
</td>
<td><select id="orderFeedBy">
<option selected="" value="published">Lần nhập cuối</option>
<option value="updated">Xuất bản cập nhật</option>
</select>
</td>
</tr>
<tr>
<td><label for="labelSorterSelect">Chọn nhãn muốn xem:</label>
</td>
<td><span id="labelSorter"><select disabled="" id="labelSorterSelect"><option selected="">Đang tải...</option></select></span>
</td>
</tr>
<tr>
<td><label for="feed-q-box">Tìm theo từ khóa:</label>
</td>
<td><form id="postSearcher">
<input id="feed-q-box" type="text" />
</form>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<br />
<br />
<br />
<header id="resultDesc"></header>
<br />
<ul id="feedContainer"></ul>
<div id="feedNav">
</div>
<script src="https://dl.dropboxusercontent.com/u/91602513/Html/TutorialesBlogger.blogspot.com/Mapa.js" type="text/javascript"></script></div>
» Tùy chỉnh code:
- url: "http://namkna.blogspot.com/", thay thành URL trang blog của bạn hoặc trang blog bạn muốn hiển thị sitemap này.
- feedNum: 30, Bài viết tối đa hiển thị khi load lần một, đồng thời cũng là số bài viết hiển thị thêm khi bạn tải thêm bài viết mới thuộc nhãn đó.
- labelName: false, Tắt lệnh chọn nhãn khi truy cập lần đầu. Tức là khi độc giả truy cập lần đầu vào trang sitemap của bạn chưa chọn nhãn nào thì nó sẽ hiển thị các bài viết mới nhất của blog. Nếu muốn tắt chức năng đó bạn hãy sử false thành true. Lúc này sẽ có một thông báo Chọn nhãn ⇑ yêu cầu độc giả chọn nhãn họ muốn xem.
- numChars: 0, số ký tự mô tả của bài viết sẽ hiển thị. Trường hợp để 0 là không cho hiển thị mô tả bài viết chỉ có dấu 3 chấm (...)
- thumbWidth: 80,Là chiều cao và chiều rộng của ảnh thu nhỏ, Với đoạn code này thì ảnh của tiện ích là tương xứng với nhau về chiều rộng và chiều cao tức là ảnh có độ rộng và độ cao cùng bằng 80 px. Tất nhiên bạn có thể thay đổi phần này.
- navText: "Hiển thị thêm bài viết ▼", Đây là ký tự nằm trong Button ở cuối bài viết, Phần mà bạn bấm vào để tải thêm bài viết.
- Cuối cùng hãy tải file Js cuối bài viết về tại đây (Nếu chưa biết các tải các file Js thì bạn xem Bài viết này nha) và upload lên host riêng để sử dụng lâu dài nha (Nếu chưa có host bạn có thể tham khảo bài viết tạo host miễn phí với dung lượng miễn phí nhiều Tại đây).
- background-color:#111; Là màu nền của khung tìm kiếm và chọn nhãn
- color:#777; Là màu chữ của khung tìm kiếm và chọn nhãn
- color:#999; Là màu nền của chữ nằm trước các ô tùy chọn
3- Giờ lưu mẫu của bạn lại và quay trở lại trang bạn vừa tạo để kiểm tra thành quả bạn đã làm được nha.
tutorialesblogger



Nhận xét
Cảm ơn! Thủ thuật thật hữu ích. Xin phép copy về Blog ngay :-s
Trả lờiXóaOke thôi! Nhưng nhớ ghi nguồn bài viết nha bạn.
XóaChào bạn Namkna..Thủ thuật rất hữu ích..Những có điều mình hỏi..lúc mình chọn label khác hiển thị, sao nó cứ hiển thị cái mới cập nhật..hic link sitemap mình: http://www.echipkool.com/p/sitemap-weblog.html? Giúp mình nhé..^^ mình cảm ơn
Trả lờiXóaBạn lưu ý giúp mình là khi đăng bài vào trang bạn không chuyển qua lại giữa tab viết bài và tab HTML như vậy code sẽ lỗi và không load được như bạn nói đo. Hiện tại mình đã cập nhật demo cho bài viết bạn có thể theo dõi nó hoạt động rất oke.
Xóaanh ơi em có vấn đề muốn hỏi là ,lúc trc em xài template mặc định do google cung cấp thì khi vào bài đăng nó có hiện tên người viết với cái hình cây bút (bấm vào để chỉnh sửa bài đó anh) ,nhưng mà h em dùng template mới sao nó ko thấy hiện anh nhỉ @@ ,mất 2 cái đó em thấy khá bất tiện ,vì blog bọn em hay cập nhật thêm mấy cái vào trong bài ,mà nếu vào danh sách bài đăng thì nhìn hoa cả mắt @@ ,vậy anh có cách nào khắc phục ko ạ ^^,cám ơn anh trc
Trả lờiXóaDo trong mẫu đó họ đã xóa đoạn code đó đi. Em có thể chèn lại những đoạn code đó như bài này: Code ở chân bài viết trong mẫu simple template của blogspot
XóaDán nó trước đoạn:
<div class='post-footer'>
quá tuyệt ^^ để em test cái đã :D ,tks anh nhiều nhiều :D
XóaOke e thử và cho anh biết kết quả nếu gặp khó khăn nha em :)
Xóachào bạn namkna mình đã dùng rất nhiều thủ thuật của bạn vào blog của mình và thật nhiều hữu ích cảm ơn bạn nhiều , và mình có 1 vấn đề muốn hỏi bạn : về đường dẫn URL của mỗi bài viết như blog của mình sau URL bài viết thường có thêm : #.Uqb7-Be8BOg và của blog namkna là #.Uqb9Qhe8BOg
Trả lờiXóaVD: như bài này- http://namkna.blogspot.com/2013/12/sitemap-chon-nhan-tu-dong-cho-blogger.html#.Uqb9Qhe8BOg
vậy cho mình hỏi cái này có phải là lỗi không và cái đấy có ý nghĩa gì có ảnh hưởng tới việc seo không .Cảm ơn bạn rất nhiều
-Bạn ghé qua blog của mình đây: http://www.newsmedia.vn/
Nó không phải lỗi và không có ảnh hưởng gì bạn al. Nguyên nhân chính là do bạn chèn trực tiếp một đoạn mã java vào blog nên nó xuất hiện thôi. Giờ nén lại thành file js là hết :)
Xóahì rảnh vào nghe radio nhé các blogger :D
Trả lờiXóaCái này gần giống với sitemap mình đang dùng:
Trả lờiXóahttp://suoinguoncuocsong.blogspot.com/p/sitemap_8943.html#0
Namkna xem thiết kế lại được như vậy thì đẹp, chứ cái code này đem sang template khác nó lại không hiển thị như thế, chán quá.
Mà có cách nào để nó chỉ hiện thị một nhãn duy nhất không namkna?
Cái này không khó chỉ cần tùy biến file js một chút thôi Phiên bản tới mình sẽ cập nhật như vầy :)
Xóathủ thuật hay
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
XóaAnh đã cập nhật cách chỉnh sửa trong bài viết rồi nha em :)
Trả lờiXóaRất vui vì bạn thích nó :)
Trả lờiXóa1- Em kiểm tra các tiện ích trong phần Bố cục của trang sẽ thấy có file JS không cần thiết và xóa nó đi.
Trả lờiXóa2- E nên ngắt bài để tăng tốc độ load feed nha: Ngắt trang
namkna ơi. cho mình hỏi chút, thông thường thì bài viết trên blog đc hiển thị từ mới đến cũ, vậy mình muốn nó hiển thị từ cũ đến mới thì phải làm thế nào.
Trả lờiXóaCám ơn bạn!
Nguyên tắc của tất cả các tiện ích trên blog hay web đều gọi feed do vậy nó sẽ gọi lần lượt bạn ak. Chỉ khi nào feed thay đổi điều khoản cho bạn gọi dữ liệu khác đi thì bạn mới có thể làm thế,. Hiện tại thì đó là điều khong thể :)
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaCám ơn bạn nhé.
Trả lờiXóaKhôn có gì. Rất vui vì bài viết có ích với bạn :)
XóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaanh nam ơi - làm sao để khi kéo xuống dưới thì banner quảng cáo tự động đứng lại cố định
Trả lờiXóagiống như trang này :
anhdep3.blogspot.com/2013/12/loai-bong-hoa-trang-bonsai-tu-nhien.html
trang này có quoảng cáo adsense -nằm bên phải ấy !!!anh giúp em với !thanks
chỉ hiện thị trong bài viết còn ở trang chủ thì không có anh nhé
Trả lờiXóaEm dán code quảng cáo vào một tiện ích Html áp dụng thủ thuật sticky cho tiện ích đó là đươck.
XóaEm có thể xem bài viết này nha:
Tạo banner dính (Sticky banner) với Javascript cho Blogspot - banner quảng cáo.
Tạo Sticky cho nhiều Widget của blogspot
Để hiển thị ở tran em muốn thì em tham khảo thêm bài viết này nha,. Hiển thị Widget ở những trang nhất định trong Blogspot
XóaEm lưu ý cho anh là đoạn code khi chèn vào tiện ích HTML 2 không nên bấm chuyển qua lại giữa 2 tab HTMl nếu không sẽ có lỗi như em nói... Thêm nữa hãy tải file js của anh về và cho lên host riêng đề phòng hêt banwith nha e,
Trả lờiXóaEm lưu ý khi post code vào bài viết không được chuyển qua lại giữa 2 tab VIẾT và HTML nếu không sẽ bị như e nói đó.
Trả lờiXóaÝ em là phần tìm kiến nào thế hả em.
Trả lờiXóaRẤT HAY - ĐƠN GIẢN - K LIÊN QUAN GÌ TEM CẢ -HIHI-THANKS ANH NHIỀU
Trả lờiXóaThì nó hoạt dộng đúng như thế mà em. Em có thể xem demo khi chọn nhãn nào nó sẽ chỉ hiện nguyên của nhãn đó thôi em ak.
Trả lờiXóaAnh ơi, em thêm code vào thì nó chạy bình thường nhưng khi sửa tên blog namkna thành tugumi21 thì nó lại không chạy nữa là sao ạ. Demo đây:
Trả lờiXóahttp://tugumi21.blogspot.com/p/sitemap.html
Em lưu ý tiện ích này hoạt dộng dựa trên fees. Do vậy em cần đăng ký feed và cài cho blog của em. Em có thể xem cách đăng ký miễn phí ở đây: Đăng ký và cài đặt Feedburner Atom cho Blogspot
Xóa- Sau khi đăng ký em cần phải kích hoạt nó như bài hướng dẫn sau: CÁCH KÍCH HOẠT FEED CỦA BLOGSPOT
- Giờ thì e hãy áp dụng và tận hưởng nó đi nha e,
Em đăng kí và bật Feed rồi mà vẫn thế a ạ.
Xóahttp://feeds.feedburner.com/tugumi21
E xóa đi, tạo trang mới nên url mới là http://tugumi21.blogspot.com/p/sitemap_7726.html
XóaAnh đã kiểm tra feed em đưa trên. nguyên nhân nó không thể hiển thị là khi đăng bài em không dùn dấu ngắt (em có thể tìm hiểu vai trò của dấu ngắt và cách sử dụng TẠI ĐÂY)
XóaDo vậy dung lượng feed của em quá lớn (vượt 576K) nên tiện ích không thể tải thêm bài viết được. Không những tiện ích này không hoạt động mà cả bài viết khi xem theo nhãn cúng thiếu luôn. Em nên sử dụng dấu ngắt khi đăng bài để giảm dung lượng feed đạt yêu cầu nha.
bạn giúp mình cách hiễn thị bài viết 2 cột giống style này được không?
Trả lờiXóaBlog mình là: Học Để Thi
mình đã tìm 2 năm rồi mà vẫn chưa tìm dược, giúp với nha. cảm ơn.
Bạn có thể xem bài viết này nha: Auto readmore với thumbnail 2 cột không scripts cho blogspot style 2
XóaThêm code loại bỏ nhãn không muốn hiển thị làm sao nhỉ?
Trả lờiXóaAnh ơi, em làm thì được rồi, nhưng vì them của em là 3 cột, e có chỉnh sửa chiều ngang mỗi cột, nên giờ làm trang mới thì nó lại giống cũ nên cột khác bị tụt xuống dưới, a xem giúp e ạ
Trả lờiXóahttp://tuyendungdanangquangnam.blogspot.com/p/blog-page_3.html
Bạn up lại file JS được ko bạn ơi. Ko tải đc được nữa rồi
Trả lờiXóamua táo mèo khô ở đâu đồ rằng chúng tôi đã không dám thể hiện mình trong hiệp 1 và hệ quả, đội bóng đã phải hứng chịu thua. Ở thời điểm ấy, áp lực quá
Trả lờiXóaChào anh em có site cũng theme share trên mạng nhưng nó không hiển thị bài viết theo nhãn , anh giúp em được không anh
Trả lờiXóahttp://gameshowth.blogspot.com/