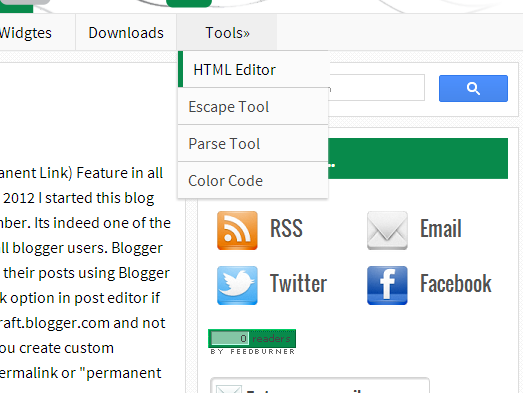
Bài viết này mình sẽ giới thiệu đến các bạn một mẫu menu mới đẹp, giúp trang của bạn trở nên chuyên nghiệp hơn. Menu với màu chủ đạo là màu trắng và hiệu ứng xuất hiện các menu xổ dọc đẹp từ scripts cho blogspot của bạn.

Trên thưc tế menu này được thiết kế bởi tác giả myblogger-tricks. Để có được một menu như thế bạn chỉ cần làm theo các bước ở bên dưới:
» Cách tạo Menu xổ dọc tích hợp bài đăng mới nhất và nhận xét mới nhất cho blogspot.
1. Đăng nhập vào blog.2. Vào mẫu (Template) => Chọn chỉnh sửa HTML (Edit HTML).
3. Dán đoạn code bên dưới vào trước thẻ </head>
<style type='text/css'>
.nav{
width:100%;
height:36px;
background:#f9f9f9;
border-top:1px solid #e4e4e4;
border-bottom:1px solid #e4e4e4;
box-shadow: 0 2px 2px #eee;
z-index:1;
}
.menu{
width:1050px;
list-style:none;
font:16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
text-align:center;
margin:0 auto;
}
.menu a{
float:left;
color:#000000;
text-decoration:none;
width:100px;
line-height:36px;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu a:hover,li.menuhover a{
color:#111;
background:#efefef;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu li,.menu li span{
position:relative;
float:left;
width:100px;
z-index:2;
border-left:1px solid #e3e3e3;
}
.menu li span{
border-right:1px solid #e3e3e3;
border-left:none;
}
.menu ul{
display:none;
position:absolute;
font:normal 16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
top:36px;
left:0;
background:#fbfbfb;
display:none;
list-style:none;
box-shadow:0 2px 3px #ccc;
}
.menu ul li{
float:none;
border-top:1px solid #ccc;
width:150px;
}
.menu ul li a{
float:none;
display:block;
background:none;
line-height:36px;
width:137px;
text-align:left;
padding-left:10px;
color:#444;
}
.menu ul li a:hover{
background:#fbfbfb;
color:#000000;
border-left:5px solid #088A4B;
-webkit-transition:ease-in 0.15s all;
-moz-transition:ease-in 0.15s all;
-o-transition:ease-in 0.15s all;
-ms-transition:ease-in 0.15s all;
transition:ease-in 0.15s all;
text-shadow:0 1px 0 #fefefe
}
</style>
<script type='text/javascript'>
//<![CDATA[
var dropd={};function T$(i){return document.getElementById(i)}function T$$(e,p){return
p.getElementsByTagName(e)}dropd.dropdown=function(){var p=
{fade:1,slide:1,active:0,timeout:200},init=function(n,o){for(s in o){p[s]=o[s]}
p.n=n;this.build()};init.prototype.build=function(){this.h=[];this.c=[];this.z=1000;var s=T$
$('ul',T$(p.id)),l=s.length,i=0;p.speed=p.speed?p.speed*.1:.5;for(i;i<l;i++){var h=s
[i].parentNode;this.h[i]=h;this.c[i]=s[i];h.onmouseover=new Function(p.n+'.show('+i
+',1)');h.onmouseout=new Function(p.n+'.show('+i+')')}};init.prototype.show=function(x,d){var
c=this.c[x],h=this.h[x];clearInterval(c.t);clearInterval(c.i);c.style.overflow='hidden';if(d)
{if(p.active&&h.className.indexOf(p.active)==-1){h.className+=' '+p.active}if(p.fade||p.slide)
{c.style.display='block';if(!c.m){if(p.slide)
{c.style.visibility='hidden';c.m=c.offsetHeight;c.style.height='0';c.style.visibility=''}else
{c.m=100;c.style.opacity=0;c.style.filter='alpha(opacity=0)'}c.v=0}if(p.slide){if(c.m==c.v)
{c.style.overflow='visible'}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function()
{slide(c,c.m,1)},20)}}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function(){slide
(c,c.m,1)},20)}}else{c.style.zIndex=this.z;c.style.display='block'}}else{c.t=setTimeout
(function(){hide(c,p.fade||p.slide?1:0,h,p.active)},p.timeout)}};function hide(c,t,h,s){if(s)
{h.className=h.className.replace(s,'')}if(t){c.i=setInterval(function(){slide(c,0,-1)},20)}
else{c.style.display='none'}}function slide(c,t,d){if(c.v==t){clearInterval(c.i);c.i=0;if
(d==1){if(p.fade){c.style.filter='';c.style.opacity=1}c.style.overflow='visible'}}else{c.v=(t-
Math.floor(Math.abs(t-c.v)*p.speed)*d);if(p.slide){c.style.height=c.v+'px'}if(p.fade){var
o=c.v/c.m;c.style.opacity=o;c.style.filter='alpha(opacity='+(o*100)+')'}}}return{init:init}}();
//]]>
</script>
» Tùy chỉnh code:
4- Tiếp tục dán đoạn code bên dưới vào sau thẻ <body> . (Bạn cúng có thể dán ở các vị trí khác trong mẫu của bạn, nếu không xác định được vị trí cần chèn theo ý của bạn thì hãy comment bên dưới mình sẽ chỉ đoạn đó cho các bạn)
<!-- Start - Navigation Menu -->
<div class='nav'>
<ul class='menu' id='menu'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>Adsense</a></li>
<li><a href='#'>SEO Tips</a></li>
<li><a href='#'>Templates</a></li>
<li><a href='#'>Widgtes</a></li>
<li><a href='#'>Downloads</a></li>
<li><a href='#'>Tools»</a>
<ul>
<li><a href='#'>HTML Editor</a></li>
<li><a href='#'>Escape Tool</a></li>
<li><a href='#'>ParseTool</a></li>
<li><a href='#'>Color Code</a></li>
</ul>
</li>
</ul>
</div>
<!-- End - Navigation Menu -->
<script type='text/javascript'>
var dropdown=new dropd.dropdown.init("dropdown", {id:'menu',
active:'menuhover'});
</script>
» Tùy chỉnh code:
Lưu mẫu lại và kiểm tra kết quả.


Nhận xét
bạn giúp mình được ko
Trả lờiXóaLỗi khi phân tích cú pháp XML, dòng 3249, cột 25: The value of attribute "href" associated with an element type "a" must not contain the '<' character
mình chèn code toàn báo lỗi ko save dc
yh : giotnuocmat_linhhon
Trả lờiXóaface: facebook.com/caoanhchung
bạn giúp mình code này với
Hiện tại mình đã fix lại code rồi bạn có thể áp dụng lại nha bạn.
XóaEm tạo menu mà hắn không sổ được xuống phía dưới anh Nam ơi... Hắn chỉ hiện menu 1 cấp - còn cấp 2 không hiển thị anh à. Giúp em với ạ
Trả lờiXóaEm đưa link trang áp dụng không thành công ở đây để a kiểm tra lỗi mắc phải và đưa ra giải pháp nha e,
Xóa