Đã bao giờ bạn để ý đến thanh sidebar bên phải hoặc trái của blog bạn và nhận ra rằng sự sắp xếp hiện tại của các widget trên thanh sidebar là khá cồng kềnh và chiếm nhiều diện tích của blog. Hôm nay namkna sẽ hướng dẫn các bạn cách thêm hiệu ứng thu hẹp và mở rộng (Accordion ) thanh sidebar từ thư viện JQuery cho blogspot của bạn. Sau đây mình sẽ hướng dẫn cụ thể cách hoạt động và thêm Accordion sidebar cho blog của bạn.
¤ Nguyên tắc hoạt động của Accordion sidebar!
- Mỗi phần tử của sidebar thường được bao bọc bởi thẻ #sidebar-wrapper (có thể khác tùy theo người thiết kế) Và tiêu đề của các widget trong đó thường nằm trong thẻ <h2> như thế này:
<div id='sidebar-wrapper'> <h2>Blogger templates</h2> <div class='widget-content'> .... </div> <h2>Blogroll</h2> <div class='widget-content'> .... </div> <h2>Labels</h2> <div class='widget-content'> .... </div> </div>
- Căn cứ vào đó namkna sẽ tạo ra một sidebar với một hiệu ứng accordion có chức năng mở rộng và thu gọn nó vào. Trước hết, chúng ta cần phải biết một số các yếu tố tương tự như một hướng dẫn và nó sẽ được sử dụng để chỉnh sửa hiệu ứng accordion đoạn mã này:
$(function() {
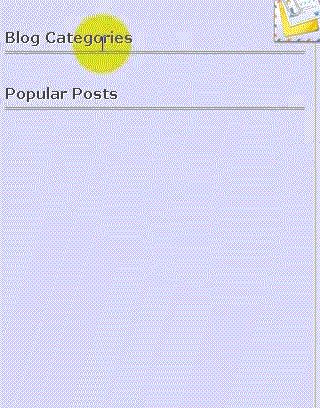
$('#sidebar-wrapper .widget-content').hide();
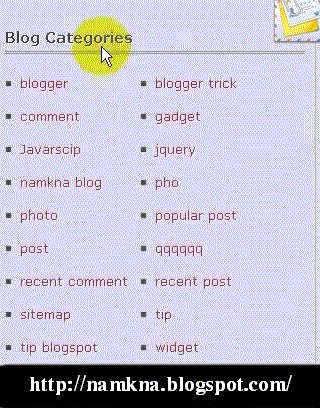
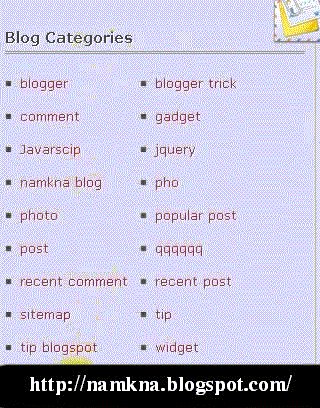
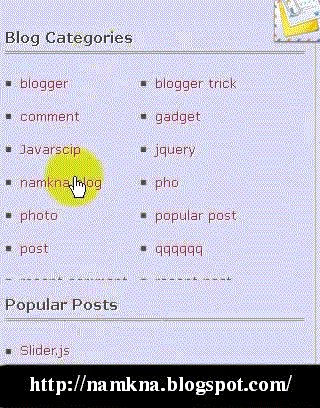
$('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow');
$('#sidebar-wrapper h2').click(function() {
if($(this).next().is(':hidden')) {
$('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
¤ Các bước để làm accordions Sidebar
1. Đăng nhập vào tài khoản Blogger
2. Vào Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới ngay trước thẻ </head> (Mẹo: Bấm chuột vào một vị trí bất kỳ trong ô chỉnh sửa HTML vào để sử dụng khung tìm kiếm nội tuyến như bài này):
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script> <script type='text/javascript'> //<![CDATA[ $(function() { // Sembunyikan semua tubuh widget (tutup semua panel) $('#sidebar-wrapper .widget-content').hide(); // Thêm lớp hoạt động 'active' trên <h2> yếu tố đầu tiên // Sau đó thêm các yếu tố bên cạnh tác dụng .slideDown(), do đó, bảng điều khiển sẽ xuất hiện ở accordion đầu mở. $('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow'); // Khi các yếu tố <h2> bên trong #sidebar-wrapper yếu tố được nhấp ... $('#sidebar-wrapper h2').click(function() { if($(this).next().is(':hidden')) { // Ẩn tất cả các bảng được mở cho các hiệu ứng slideUp (). $('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow'); // Sau đó mở bảng điều khiển dưới phần tử này (các yếu tố đó được nhấp <h2>) có hiệu lực. SlideDown () $(this).toggleClass('active').next().slideDown('slow'); } }); }); //]]> </script>- Nếu blog của bạn đã cài thư viện Jquery rồi thì hãy xóa đoạn code màu xanh đi nha.
¤ Nếu không hoạt động.
- Nếu nó không hoạt động có thể do id trong blog của bạn không phải #sidebar-wrapper. Namkna ví dụ một id khác là #sidebar-wrapper-2. Đoạn code sẽ có dạng như sau:
<div id='sidebar-wrapper-2'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Label1' locked='false' title='Kategori' type='Label'/>
<b:widget id='PopularPosts1' locked='false' title='Entri Populer' type='PopularPosts'/>
<b:widget id='Stats1' locked='false' title='Statistik' type='Stats'/>
<b:widget id='HTML1' locked='false' title='Komunitas' type='HTML'/>
<b:widget id='HTML2' locked='false' title='Facebook Suka' type='HTML'/>
</b:section>
</div>
Hoặc bạn cũng có thể xem ID bên trực tiếp từ trang blog của bạn thông qua các Add-on phát triển ứng dụng web như: Firebug hoặc tương tự khác:

- Bạn có thể thay đổi mã #sidebar-wrapper với Id mới #sidebar-wrapper-2 để tạo ra một hiệu ứng accordion trên thanh bên.
¤ Tùy chỉnh nâng cao.
- Thêm nữa: Khi bạn cố gắng chạm vào tiêu đề các widget bạn sẽ thấy con trỏ có hình thức của con trỏ văn bản (chữ I). Điều đó sẽ làm cho các thuộc tính kích hoạt accordion được xem như là một cái gì đó không phải là quan trọng/không có bất cứ điều gì quan trọng (alah!). Chúng ta phải thay đổi con trỏ văn bản để con trỏ ngón tay như một con trỏ chuẩn luôn luôn xuất hiện trên tất cả các liên kết.
+ Có hai cách để thay đổi các văn bản trên con trỏ yếu tố <h2> một ngón tay trỏ. Đầu tiên, bằng cách viết trực tiếp vào mã CSS như thế này trước thẻ ]]></b:skin>.
#sidebar-wrapper h2 { cursor:pointer; }+ Hoặc đơn giản là dán chức năng JQuery .css() trước bộ chọn dẫn đến thành phần h2 như thế này:
$(function() {
$('#sidebar-wrapper .widget-content').hide();
$('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow');
$('#sidebar-wrapper h2').css('cursor', 'pointer').click(function() {
if($(this).next().is(':hidden')) {
$('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
- Các thẻ .addClass('active'), .removeClass('active') và .toggleClass('active') tất cả chỉ để đánh dấu bảng accordion đang hoạt động/mở.
- Nếu bạn muốn làm chi tiêu đè trong thẻ <h2> hiện tại chuyển sang màu đỏ, thì trong mã CSS bạn chỉ có thể thêm các chọn #sidebar-wrapper h2.active và thêm thuộc tính quy định màu đỏ như thế này trước thẻ ]]></b:skin>.
#sidebar-wrapper h2.active {color:red;}
Chúc thành công!....../.


Nhận xét
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaNếu áp dụng code này, trên sidebar-wrapper có nhiều widget-content nhưng chỉ muốn accordion cho 3 widget "POPULAR POST, RECENTS POST, COMMENTS" sẽ không hiệu quả, lúc đó các widget khác cũng sẽ co cụm lại. Lúc đó phải sửa code rất nhiều, ví dụ tại đoạn :
Trả lờiXóa"-- $('#sidebar-wrapper .widget-content').hide(); --" : Sẽ ẩn toàn bộ widget trên sidebar và đoạn
"-- $('#sidebar-wrapper h2:first').addClass('active').next() --" : Nếu widget muốn áp dụng không nằm ở đoạn đầu tiên sẽ không hiệu quả!
VÀ PHẢI SỬA:
$('#sidebar-wrapper #ID-OF-WIDGET .widget-content').hide();
..V.V.. Nếu Blogger không rành về code sẽ rất khó khăn trong việc sửa chữa!
Chính sác rồi bạn ak. T a có thể thêm một class-an khác vào phần nội dung của tiện ích đó sau đó sửa đoạn mã
Xóa"-- $('#sidebar-wrapper .class-an').hide(); --" :
Có bài hướng dẫn nào về phần Mở Rộng/Thu Gọn nội dung trên blog. Mà khi thu gọn thì hiện thị 1 phần tóm tắt và mở rộng thì nó hiện tất cả không bạn?
Trả lờiXóaNó tương tự như cái phần lời bài hát trên mp3.zing.vn vậy đó Nam.
Bạn nhìn cái phần lời bài hát ở mp3.zing.vn có nút Xem toàn bộ và rút gọn.
Bạn có tể tham khảo bài viết này: Tạo button ẩn/hiện nội dung bài viết cho blogspot
XóaNgoài ra bạn có thể áp dụng thêm bài này, Nó áp dụng cho sidebar nhưng có thể áp dụng cho nội dung cua bài viết. Ẩn hiện tiện ích trên sidebar cho blogger
Dù sao cũng cám ơn Nam. Nhưng thú thật thì mình cũng chưa ưng ý, chắc vì thẩm mỹ mình hơi quái :D. vẫn hi vọng Nam hướng dẫn đc thủ thuật như yêu cầu của mình nói trên thì tuyệt vời hơn :)
Trả lờiXóaÁ à. Sau một hồi chấm mút, chiên xào thì cũng chế thành công theo ý mình. thanks bạn nhé :D. Các bạn nào muốn thủ thuật giống ý mình có thể tham khảo demo tại hayhay.info nhé :)
Trả lờiXóaĐúng vậy chỉnh sửa CSS một chút là được mà ….
Xóa