Hiện nay menu là thành phàn quan trọng của blogger/website. Blog của bạn sẽ chuyên nghiệp hơn. Có rất nhiều cách làm thanh menu này như dùng javascript dùng jquery hay CSS. Mình dã giới thiệu rất nhiều loại menu bạn có search trên google với từ khóa dropmenu site:namkna.blogspot.com. Tiếp theo bài viết hướng dẫn làm Dropmenu nhiều cấp trước đây hôm nay mình sẽ hướng dẫn tạo menu xổ dọc 1 cấp với CSS 3.
Để thấy rõ hơn các bạn hãy xem demo:View Demo
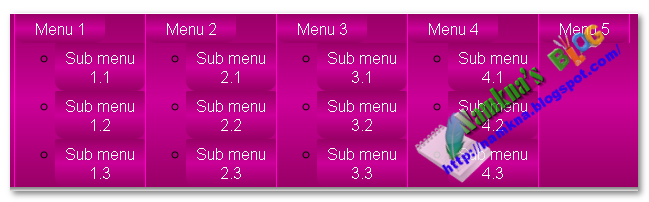
Ảnh minh họa:
Trong bài viết này mình sẽ chí làm 2 phần.
Phần 1: Giới thiệu code hoàn chỉnh của Menu drop với CSS3
Phần 2: Các bước để tạo nên menu với CSS 3. Với phần này bạn sẽ học được cách để tạo một menu với CSS.
Sau đây ta đi tìm hiểu từng phần.
Phần 1: Giới thiệu code hoàn chỉnh của Menu drop với CSS3
☼ Cách tiến hành:
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Procced):
4- Tìm kiếm thẻ ]]></b:skin> (Mẹo: Hãy bấm Ctrl + F để tìm nhanh hơn)
5- Dán đoạn code sau vào trước thẻ ]]></b:skin> .
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Procced):
4- Tìm kiếm thẻ ]]></b:skin> (Mẹo: Hãy bấm Ctrl + F để tìm nhanh hơn)
5- Dán đoạn code sau vào trước thẻ ]]></b:skin> .
/*container list*/
#main_menu{
background-color: #990066;
background-image: -webkit-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -moz-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -ms-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -o-linear-gradient(top, #990066, #cc0099, #990066);
font-family:sans-serif;
list-style-type:none;
text-align:center;
float:left;
width:100%;
border-radius:5px;
box-shadow: 3px 3px 2px #888888;
}
/*top list items*/
.top_menu {
float:left;
position:relative;
border-right:1px solid #ff00cc;
border-left:1px solid #ff00cc;
margin-left:-1px;
}
/*anchors*/
#main_menu a, #main_menu a:hover {
background-color: #990066;
background-image: -webkit-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -moz-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -ms-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -o-linear-gradient(top, #990066, #cc0099, #990066);
color:#ffffff;
display:block;
padding:5px;
text-decoration:none;
width:80px;
border-top-right-radius:2px;
border-top-left-radius:2px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
}
/*sub menu list*/
#main_menu ul {
list-style:none;
position:absolute;
display:none;
}
/*sub menu when hover on top item*/
#main_menu li:hover ul {
display:block;
}
/*sub menu list items*/
#main_menu ul li {
padding-top:1px;
margin-left:-25%;
}
/*sub menu list anchors*/
#main_menu ul a {
color:#ffff00;
box-shadow: 3px 3px 2px #888888;
}
6- Lưu mẫu lại.
7- Vào Bố cục (Layout) => Thêm tiện ích (Add widget) => Tạo một tiện ích HTML/Javarscipt và dán code bên dưới vào:
<ul id="main_menu">
<li class="top_menu"><a href="#">Menu 1</a>
<ul>
<li><a href="#">Sub menu 1.1</a></li>
<li><a href="#">Sub menu 1.2</a></li>
<li><a href="#">Sub menu 1.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub menu 2.1</a></li>
<li><a href="#">Sub menu 2.2</a></li>
<li><a href="#">Sub menu 2.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 3</a>
<ul>
<li><a href="#">Sub menu 3.1</a></li>
<li><a href="#">Sub menu 3.2</a></li>
<li><a href="#">Sub menu 3.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 4</a>
<ul>
<li><a href="#">Sub menu 4.1</a></li>
<li><a href="#">Sub menu 4.2</a></li>
<li><a href="#">Sub menu 4.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 5</a></li>
</ul>
8- Lưu tiện tích lại và xem kết quả.Phần 2: Các bước để tạo nên menu với CSS 3
- Phần này giải thích cho cách tạo một menu các bạn có thể đọc thêm cho hiểu. Để chỉnh sửa Menu còn không thì có thể bỏ qua.
- Để tiện bạn hãy tạo một trang HTML trên máy bằng cách vào Start=> All program => Accesories => Notepad và pate đoạn code sau vào:
- Để tiện bạn hãy tạo một trang HTML trên máy bằng cách vào Start=> All program => Accesories => Notepad và pate đoạn code sau vào:
<!DOCTYPE html> <html> <head> <style type="text/css"> Phần để chèn code CSS </style> </head> <body> Phần để chèn code menu </body> </html>
- Bạn bấm Ctrl + S (hoặc vào file => save as) tại mục Save as type các bạn chọn all file để cho phép lưu được file dưới dạng HTML và tại mục File name các bạn đánh Menu.html vào và bấm OK.
Giờ chúng ta bắt tay vào làm:
1- Menu chính!
Phần này là phần hiển thị của menu. Tức là các tiêu đề mà ta nhìn thấy khi xem một menu. Về cơ bản code của các menu xổ dọc đều có dạng như sau:
<ul id="main_menu"> <li class="top_menu"><a href="#">Menu 1</a></li> <li class="top_menu"><a href="#">Menu 2</a></li> <li class="top_menu"><a href="#">Menu 3</a></li> <li class="top_menu"><a href="#">Menu 4</a></li> <li class="top_menu"><a href="#">Menu 5</a></li> </ul>Copy code trên vào file menu.html vừa tạo và lưu lại rồi mở lên bạn sẽ thấy như sau:
Code CSS tạo nền và font chữ.
/*container list*/
#main_menu{
background-color: #990066;
background-image: -webkit-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -moz-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -ms-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -o-linear-gradient(top, #990066, #cc0099, #990066);
font-family:sans-serif;
list-style-type:none;
text-align:center;
float:left;
width:100%;
border-radius:5px;
box-shadow: 3px 3px 2px #888888;
}
Trong đó:
- Thuộc tính background, quy định màu nền cuat thanh menu.
- Thuộc tính con gradient để tạo hiệu ứng của CSS3.
- Các tiền tố –webkit –moz -ms –o là thuộc tính hack trên các trình duyệt như Opera, Ie, Sarapi,....
- width:100%; là bề rộng,
- font-family:sans-serif; là font chữ,
- float:left; là căn lề trái tiêu đề trên menu có thê thay đổi thành center hoặc right. (Phần này bạn không được bỏ qua)
- list-style-type: none; Phần này để xóa các dấu chấm do thẻ <li> tạo ra. Do vậy đừng thay đổi. (Phần này bạn không được bỏ qua)
Định dạng Tiêu đề menu chính.
/*top list items*/
.top_menu {
float:left;
position:relative;
border-right:1px solid #ff00cc;
border-left:1px solid #ff00cc;
margin-left:-1px;
}
Phần này để chỉnh các thẻ <li> cấp 1 có class là top_menu. Trong đó các thuộc tính như sau:
- float:left;. Thuộc tính này rất quan trọng bạn không thể bỏ vì nó sẽ đẩy các thẻ <li> về bên trái theo thứ tự và tạo thành một thanh ngang trên cùng một dòng. Tất nhiên bạn có thể đẩy các thẻ về bên phải bằng cách sửa float:left thành float:right và đẩy vào giữa bằng cách đổi thành float:center.
- positon:relative Giờ thì menu đã hiện ra nhưng khi rê chuột vào một tiêu đề trên Menu chính thì tiêu đề còn lại bị đẩy qua phải. Nguyên nhân là do thuộc tính float lúc đầu của top_menu bên trên.
Để khắc phục tình trạng này ta cho vị trí các sub menu lệ thuộc vào các top_menu bằng cách sử dụng 2 thuộc tính position:relative; Lúc này vị trí của các menu con (sub menu) sẽ bị lệ thuộc vào top_menu. - border-right:1px solid #ff00cc; và border-left:1px solid #ff00cc; là các đường viền ngăn cách của các tiêu đề bạn có thể chỉnh sửa to hoặc nhỏ bằng cách chỉnh sửa 1px. Hoặc xóa bỏ phần màu vàng đi.
- Nếu để ý hình trên bạn sẽ tháy các tiêu đề nhỏ lí nhí và dính sát vào nhau nhìn rất khó. Vạy cúng ta hãy định dạng lại class main_menu của toàn bộ menu..
- Thêm thuộc tính background quy định màu nền của cặp thẻ <a></a>. Bạn nên sử dụng màu nền này trùng với màu nền của menu. Nếu tháy rắc rối bạn có thể thay phần mình tô màu xanh bên dưới thành background:transparent; để quy định màu nền trong xuốt.
- display: block; Thuộc tính này quy định các tiêu đề trong thẻ <a></a> nằm trong 1 hộp thoại theo đường thẳng không lung tung lộn xộn. Hay nói cách khác phần này bạn không được phép thay đổi.
- Tiền tố radius của thuộc tính border quy định bo góc của các menu con. Nếu không thích bạn có thể xóa bỏ phần màu vàng này hoặc chỉnh sửa lại các con số trong đó..
- Để điều chỉnh độ dày (chiều cao) của menu namkna đề nghị bạn sử dụng thuộc tính padding bằng cách thêm thuộc tính padding:5px;
- Điều chỉnh khoảng cách giữ các tiêu đề bằng cách điều chỉnh độ rộng của cặp thẻ <a></a> chứa tiêu đề đó bằng thẻ width:. ở đây mình đặt width:80px. tất nhiên bạn có thể thay đổi nếu tiêu đề của bạn quá dài để tránh hiện tượng xuống dòng.
- Và thêm thuộc tính text-decoration:none; để xóa gạch chân bên dưới mỗi tiêu đề củamenu.
Tóm lại ta được đoạn css sau:.
/*anchors*/
#main_menu a, #main_menu a:hover {
background-color: #990066;
background-image: -webkit-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -moz-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -ms-linear-gradient(top, #990066, #cc0099, #990066);
background-image: -o-linear-gradient(top, #990066, #cc0099, #990066);
color:#ffffff;
display:block;
padding:5px;
text-decoration:none;
width:80px;
border-top-right-radius:2px;
border-top-left-radius:2px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
}
Code này áp dụng cho các tiêu đề nằm trong cặp thẻ <a> và </a> của menu. Áp dụng cho cả tiêu đề chính và tiêu đề con xổ xuống.
- Lưu lại Lúc này ta được như hình dưới (Nhìn đẹp hơn rồi phải không).
2- Tạo các menu drop cấp 1 cho menu chính.
- Bằng cách thêm đoạn code bên dưới vào sau thẻ đóng </li> (phần mình tô màu xanh) ở bước 1 bạn sẽ tạo được các menu drop.
<ul>
<li><a href="#">Sub menu 1.1</a></li>
<li><a href="#">Sub menu 1.2</a></li>
<li><a href="#">Sub menu 1.3</a></li>
</ul>
- Sau khi thêm vào ta được đoạn code mới như sau:<ul id="main_menu">
<li class="top_menu"><a href="#">Menu 1</a>
<ul>
<li><a href="#">Sub menu 1.1</a></li>
<li><a href="#">Sub menu 1.2</a></li>
<li><a href="#">Sub menu 1.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub menu 2.1</a></li>
<li><a href="#">Sub menu 2.2</a></li>
<li><a href="#">Sub menu 2.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 3</a>
<ul>
<li><a href="#">Sub menu 3.1</a></li>
<li><a href="#">Sub menu 3.2</a></li>
<li><a href="#">Sub menu 3.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 4</a>
<ul>
<li><a href="#">Sub menu 4.1</a></li>
<li><a href="#">Sub menu 4.2</a></li>
<li><a href="#">Sub menu 4.3</a></li>
</ul>
</li>
<li class="top_menu"><a href="#">Menu 5</a></li>
</ul>
- Vị trí nào không muốn tạo drop menu bạn không cần thêm. Trong trường hợp trên mình không tạo Drop cho menu 5.Lúc này bạn sẽ được như hình dưới.
-Đến đây ta phải tùy chỉnh lại class main_menu để ẩn các menu con <li> trong thẻ <ul> đi.
- list-style-type: none; Dùng thuộc tính này để xóa bỏ các dấu chấm xuất hiện do thẻ <li>.
- Thuộc tính position:absolute; quy định sự lệ thuộc của thẻ <ul> menu con vào class top_menu của thẻ <li> của menu chính. Giúp tiêu đề menu chính không dịch chuyển lung tung khi xem các menu con 1.
- Thuộc tính display:none; Để ẩn các menu con (submenu) đi.
- Khi đó ta được thẻ CSS sau:
/*sub menu list*/ #main_menu ul { list-style:none; position:absolute; display:none; }
- Đến đây đã ẩn được các menu con nhung lại phát sinh lỗi đó là khi dề chuột vào tiêu đề của menu chính không thấy menu con dâu cả. Để thêm hiệu ứng hover xuất hiện menu con namkna đề nghị dùng thuộc tính display:block; để làm xuất hiện các menu con trong một hộp như sau:
/*sub menu when hover on top item*/
#main_menu li:hover ul {
display:block;
}
- Đến đây menu con đã xuất hiện nhung lại lẹch và xuống dòng như bên dưới:Định dạng lại vị trí sub menu con
/*sub menu list items*/
#main_menu ul li {
padding-top:1px;
margin-left:-25%;
}
/*sub menu list anchors*/
#main_menu ul a,#main_menu ul a:hover {
color:#ffff00;
box-shadow: 3px 3px 2px #888888;
width:170px;
}
padding-top:1px; quy định khoảng cách từ tiêu đề menu dưới với tiều đề menu trên. Nói cách khác là khoảng cách của thẻ <li>
color:#ffff00; là màu chữ
box-shadow: 3px 3px 2px #888888; là hiệu ứng đổ bóng của chữ, nếu không thích có thể bỏ hiệu ứng này.
Note: Bài này nhằm giới thiệu cho các bạn cách tạo một menu đơn giản với css 3. Một khi hiểu được cái mình giới thiệu bạn sẽ có thể tựu tạo cho mình một menu theo phong cách của riêng bạn. Hãy để lại ý kiến nếu bạn có vấn đề gì thắc mắc về bài viết Namkna xẽ giải thích cho bạn.










Nhận xét
bạn oi, mình làm được hết rồi, chỉ bị một lỗi là , khi có hình ảnh ở mục tiêu đề blog thì các menu con bị hình ảnh này che mất,
Trả lờiXóabạn chỉ mình cách khắc phục với nhé:
http://thegioianninh.blogspot.com
Bạn sửa
Xóa/*sub menu list*/
#main_menu ul {
list-style:none;
position:absolute;
display:none;
}
Thành:
/*sub menu list*/
#main_menu ul {
list-style:none;
position:absolute;
display:none;
z-index:5000;
}
- sửa 5000 cho thích hợp nhé (có thể tăng hoặc giảm)
Bạn ui mình làn phần 1 theo đúng cách bạn chỉ dẫn nhưng menu ko sổ xuống đc bạn ạh.
Trả lờiXóaNếu chèn vào blog thì hãy tạo một tiện ích dưới hearder và them code vào sẽ thấy. nếu không hãy dùng công cụ sau đẻ test nha: TOOLTS TEST
XóaTôi đã cho chạy thử trên các browse đều chạy tốt,
XóaNhưng khi đưa vào blog thì phần sub menu không sổ ra.
mong được hướng dẩn để sửa
Cám ơn, trucmi1@yahoo.com
Bạn hãy tạo một khiung tiện ích dưới header như bài này và dán code của nó vào nha:
XóaTạo khung "Thêm tiện ích" (Add Widget) cho Header của blogger
thêm tiện ích nào hả bạn . tiện ích (add widget ) hả bạn
XóaAnh Nam tạ ơi làm sao em có thề tạo 1 trang cho blog rồi mình spot nhiều bài lên trang thì làm như thế nào ?
Trả lờiXóaBlog em nè http://linkh8.blogspot.com em muốn spot bài trên trang gái dep thư giãn mà làm hoài không được mong anh chỉ giúp em với
Đã trả lời em ở bài này nha em : trong phần xomment đó click here
Xóathanks
Trả lờiXóacó thể giúp em làm cái menu dọc 2 cấp nhưng cho hiện sẵn luôn ko ạ? Menu chính nằm ở cột 1, menu con nằm ở cột 2 bên cạnh menu chính và hiện sẵn luôn chứ ko cần kích vào menu chính mới hiện menu con. khi rê chuột vào menu chính thì menu con thay đổi tương ứng theo. khi chọn 1 item menu con thì background của item menu chính và item menu con vừa được chọn được lưu giữ lại (để biết người dùng vừa chọn mục nào). giúp em với ạ
Trả lờiXóa