Blogspot simple template là mẫu xml 1.0 được phát triển bởi World Wide Web Consortium ngày 26/01/2000. Không giống như các luật trong XML PHP hay ASP.net không hề dễ dàng trong chỉnh sửa, nếu có một sai lầm nhỏ trong các đoạn mã trang của bạn sẽ đi đời. Trong khi với Blogger bạn có thể làm tất cả. Nhằm giúp các bạn hiểu làm thế nào để thiết kế một blogger template đơn giản. Hôm nay namkna sẽ giới thiệu một mã đơn giản sẽ biến cấu trúc XML Blog thử nghiệm của bạn thành một trang trắng.
Thực hiện thé nào?
Một trang HTML đơn giản gồm các thành phần: HEAD, HTML, các thẻ BODY, Các thẻ meta, JavaScripts và style luôn luôn được thêm vào bên trong HEAD và phần DIV hoặc nội dung được đính kèm bên trong phần body. Trong Blogger mặc định mẫu được lập trình tự động do đó cần phải loại bỏ tất cả các phần không cần thiết chỉ để lại các thành phần để có thẻ tạo một trang trống.
Cài đặt theme vào blog.
☼ Cách tiến hành:1- Đăng nhập (login) vào Blog
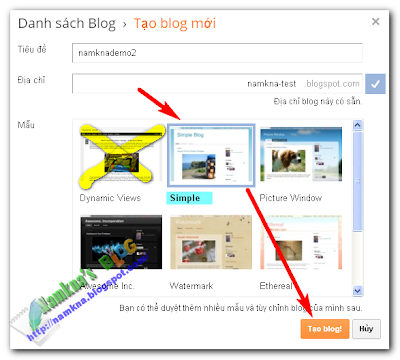
2- Tạo một blog mới. nếu chưa biết thì xem hướng dẫn tại đây
Lưu ý chọn mẫu Simple không chọn mẫu xem động Dynamic Views => xem ảnh:
 |
| Bấm vào hình để xem ảnh với kích thước gốc. |
Thay thế toàn bộ doạn code trong đó thành đoạn bên dưới.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> <b:if cond='data:blog.isMobile'> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/> </b:if> <b:include data='blog' name='all-head-content'/> <title><data:blog.pageTitle/></title> <b:skin><![CDATA[/* ----------------------------------------------- Namkna Template Name: Blank HTML Designer: Namkna's Blog URL: http://namkna.blogspot.com/ ----------------------------------------------- */ #navbar-iframe {height:0px;visibility:hidden;display:none} body { font: $(body.font); color: $(body.text.color); background: $(body.background); padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread); $(body.background.override) margin: 0; padding: 0; } ]]></b:skin> </head> <body> <b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'> <b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/> </b:section> <div style='margin-top:400px; '> <!--Please keep the Credits intact--> <center><p><a href='http://namkna.blogspot.com/'>Namkna's blog</a>© 2012.</p></center> </div> </body> </html>4- Bấm Lưu mẫu lại => Khi đó sẽ xuất hiển bảng thông báo lỗi như bên dưới.
Cảnh báo: Mẫu mới của bạn không bao gồm các tiện ích con sau:
BlogArchive1 Profile1 Attribution1 Header1 Blog1
- Chỉ cần nhấp chuột vào Xóa tiện ích con (Delete widgets) để mẫu được áp dụng!BlogArchive1 Profile1 Attribution1 Header1 Blog1
Chú ý những điểm sau:
- Bạn sẽ thêm JavaScript ngay dưới <head> hoặc phía trên </ head>
- Bạn sẽ thêm mã CSS bên trong hai phần màu vàng hoặc trước thẻ ]]></b:skin>
- Và bạn sẽ thêm dữ liệu phụ hoặc mã HTML bên trong hai thẻ body màu xanh lá cây
Những gì bạn có thể làm?
Bây giờ nếu bạn truy cập vào phần Bố cục (Layout) của blog của bạn bằng cách vào Blogger =>Bố cục (Layout). Bạn sẽ tìm thấy một trường trống chỉ có Widget Favicon.
- Nếu bạn tạo bài viết mới hoặc các trang nó sẽ không xuất hiện trên blog của bạn. Nếu trước đó bạn đã tạo ra bài viết sau đó nó sẽ vẫn ở đó, nó sẽ không bị được xóa, Bài đăng và nhận xét chỉ xuất hiện khi bạn thêm tiện ích bài đăng cho blog.
Tạo Wiget bài viết cho blog.
- Để bạn hiểu được một blogger tempplate được thiết kế một cách dễ dàng như thế nào bạn hãy thêm đoạn code sau vào trước thẻ </ body> :2<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/> </b:section>
- Lưu mẫu của bạn lại và sau đó truy cập vào bố cục (Layout) một lần nữa. Bạn sẽ thấy widget Bài đăng trên blog. Bây giờ bạn có thể dễ dàng chỉnh sửa các tùy chọn định dạng của nó. Hãy tạo một bài mới và ghé thăm blog của bạn để xem nó hoạt động thế nào nha. Như vậy là bạn đã tạo ra một trong những widget quan trọng nhất của blogger.
- Để hiểu blogger thiết kế như thế nào, bạn cần phải tìm hiểu cách bố trí tiêu chuẩn và các thẻ thuộc tính CSS. Vui lòng truy cập Vào đây để hiểu những điều cơ bản cốt lõi của các thẻ CSS thuộc tính. Trong bài viết tới namkna sẽ hướng dẫn các bạn cách tạo một blogger template hoàn chỉnh.
Chúc thành công!




Nhận xét
làm theo hướng dẫn nhưng không thấy widget Bài đăng trên blog
Trả lờiXóahttp://dinhbolinh.blogspot.com/
Chèn bước cuối cùn nha bạn.
XóaChào bạn, mình có làm theo hướng dẫn của bạn nhưng không được.
Trả lờiXóa- Tạo widget cho bài đăng, mình đã làm đúng theo hướng dẫn rồi nhưng vẫn không hiện. Sau khi save lại, ra phần bố cục không thấy phần widget bài đăng trên blog đâu cả. Quay lại phần template thì thấy nó sinh ra rất nhiều mã!(?). Demo đây ạ: Demo
- Mình có lấy 1 template ở trên internet. Mình có cấu hình hiển thị bài viết trên trang chủ là 25 bài viết nhưng không hiểu sao nó chỉ hiện đúng 5 bài viết, mặc dù mình đã tìm cách khắc phục ở trên mạng nhưng vẫn ko có kết quả gì nên mạo muội nhờ bạn xem qua hộ. Trang của mình là Gái xinh
Cảm ơn bạn rất nhiều
Bạn dán code của mình vào sau đó bấm ÁP DỤNG nhấp chuột vào Xóa tiện ích con (Delete widgets) để mẫu được áp dụng! như bạn là nhấp vbào ô giữ nguyên tiện ích rồi :)
XóaHi admin. Mình chưa hiểu lắm. mình đã làm bước 3 và bước 4 của bài hướng dẫn trên nhưng không thấy hiện ra cảnh báo nào cả! Và dĩ nhiên mình làm bước tiếp theo cũng không được :D
XóaMình thấy các bài viết hướng dẫn về blogspot rất nhiều nhưng không thấy hướng dẫn về các biến ở trong blogspot. Hy vọng bạn làm nhiều tut hơn nữa
Bạn tải template sau về sau đó tải lên nha:
XóaTẢI NGAY
Admin tải lại File được không, Mình làm theo nhưng ở bước lưu mẫu không xuất hiện cảnh báo nào để xóa và sau khi thêm code trước thẻ body thì vào bố cục không xuất hiện gì ngoài favico cả ^^
Xóasao nó ko hiện bài đăng
Trả lờiXóaBạn phải chèn phần bài đăng vào thì nó mới hiển thị chứ, Mình có hướng dẫn thêm bài viết ở cuối bài viết trên roài đóa thui.
XóaLàm bước cuối nó cũng không hiện widget Bài đăng trên Blog anh ạ?
Trả lờiXóaEm sửa đoạn
Xóashowaddelement='no'
thành
showaddelement='yes'
rồi lưu lại và kiểm tra kết quả đã thực hiện nha.
Nhận xét này đã bị quản trị viên blog xóa.
Xóa