Ở bài viết này mình sẽ giới thiệu 2 thủ thuật để tạo hiệu ứng mô tả cho các liên kết trong bài viết. Đó là sử dụng CSS và cách 2 là dùng Javascript có khác chút so với bài trước đây . Và bài viết này sẽ thực hiện dưới dạng thủ công.
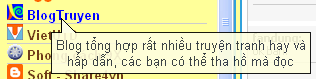
Hình minh họa:
Dùng CSS
Dùng Javascript

» Bắt đầu thủ thuật dùng CSS tooltip
1. Đăng nhập vào tài khoản Blogger2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Dán đoạn code sau đây vào trước thẻ </head>.
<style type='text/css'>
.mota-kvn{
position: relative;
z-index: 0;
text-decoration:none;
}
.mota-kvn:hover{
background-color: transparent;
z-index: 50;
}
.mota-kvn span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: black;
text-decoration: none;
}
.mota-kvn span img{
border-width: 0;
padding: 2px;
}
.mota-kvn:hover span{
padding:5px;
visibility: visible;
top: 20px;
left:50px;
width:250px;
background:#ccc;
text-align: justify;
}
</style>
» Thực hiện cho liên kết trong bài viết:
- ví dụ ta có liên kết như bên dưới :<a href="link">Link 1</a>
- và ta sẽ thêm code vào như bên dưới:<a class="mota-kvn" href="link">Link 1<span>{NỘI DUNG CỦA PHẦN MÔ TẢ}</span></a>
- Và liên kết mô tả có hình ảnh sẽ như sau:<a class="mota-kvn" href="link">Tiêu đề link<span><img border="0" height="50" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbqKine96gMKrBAD1jrwNuO7mRBE2AIwzSqZY5WWpXf2umBXiJMnbHjNHQZM-0WR6I5JQ1oRGEpI9eqKV4oTUmklp6UwvzP-qD6O9vNyhwylLMtA3feYRldFG5ThjZwVlFUJyJU4qMAG4/s200/cute-namkna.jpg" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="100" />Ảnh hoạt hình đẹp dành cho blogger. Rất thích hợp làm video tặng người thân và bạn bè</span></a>
» Ưu và nhược điểm của thủ thuạt.
- Ưu điểm là có thể thêm thuộc tính CSS vào trong các thẻ của phần mô tả.- Nhược điểm :
+ vị trí xuất hiện sẽ là cố định.
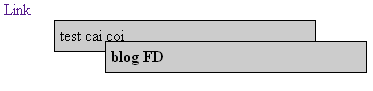
+ không dùng được thẻ span trong phần mô tả, nếu dùng nó sẽ như thế này :

- Code của hình minh họa sẽ là như thế này :
<a class="mota-s2" href="#">Link<span>test cai coi <span style="font-weight:bold;">blog FD</span></span></a>
- Thẻ span màu đỏ là thẻ để chứa phần mô tả, nếu bạn dùng 1 thẻ span khác (thẻ span màu xanh) trong thẻ này thì sẽ bị lỗi như trên, tức nó sẽ hiểu là 1 mô tả nhỏ trong phần mô tả lớn.
b. Cách dùng Javascript:
- Cách thực hiện : Xem ở đây
- Ưu điểm : hiển thị đẹp và di chuyển theo chuột khi ta rê chuột vào liên kết.
- Khuyết điểm: không dùng được các kí tự " và ' trong phần mô tả, nên sẽ không thêm được thuộc tính CSS vào trong các thẻ ở phần mô tả. Do đó phần mô tả sẽ chỉ đơn thuần là văn bản, sẽ không thêm hình ảnh vào được.
Chúc các bạn thành công.
Theo: Fandung.




Nhận xét
Nam ơi, mình muốn linh của tiêu đề bài đăng cũng hiện được phần mô tả như trên thi phải làm sao?
Trả lờiXóaThay thế:
Xóa<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Thành:
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' class="mota-s2"><span><data:post.title/></span><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url' class="mota-s2"><span><data:post.title/></span><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Không được Nam oi.
Trả lờiXóaCode ở trên "link"> Tiêu đề link
Vậy "link" ở đây là gì vậy?, Tiêu đề link nghĩa là sao vậy Nam?
Khi mình đăng bài thì tiêu đề link là chỗ nào?
Bạn nói rõ giúp mình với nhé.
Cám ơn bạn nhiều.
Bạn phải thêm class="mota-s2" vào:
Trả lờiXóa<a expr:href='data:post.url'>
và:
<a expr:href='data:post.link'>
Để được dạng:
<a expr:href='data:post.link' class="mota-s2">
và:
<a expr:href='data:post.url' class="mota-s2">
Đồng thời thêm: <span><data:post.title/></span>
- <data:post.title/> chính là tiêu đề bài viết:
- ở trên mình đặt nhầm <data:post.title/>. Bạn có thể chỉnh"
<a expr:href='data:post.link' class="mota-s2"><data:post.title/><span><data:post.title/></span></a>
và:
<a expr:href='data:post.url' class="mota-s2"><data:post.title/><span><data:post.title/></span></a>
Nếu muốn hover là đoạn đầu bài viết thì thay: <data:post.title/> trong cặp thẻ span thành: <data:post.snippet/>
Thêm vào đâu vậy bạn.
Trả lờiXóaMình cũng không làm được.
Bạn nói rõ hơn được không.
Cảm ơn bạn nhiều.
Bạn xem đoạn code sau:
Xóa<a class="mota-kvn" href="link">Link 1<span>{NỘI DUNG CỦA PHẦN MÔ TẢ}</span></a>
- Để tạo một hover cho tiêu đề ta phải gắn cho nó một class="mota-kvn" và thẻ mở <a
Phần nội dung mô tả ta cho vào thẻ <span>NỘI DUNG MÔ TẢ}</span>
- Như thế để có hover cho tiêu đề bạn phải tùy biến đoạn:
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
- Khi đso được:
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' class="mota-s2"><data:post.title/><span><data:post.title/></span></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url' class="mota-s2"><data:post.title/><span><data:post.title/></span></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
- Bạn có thể thay <data:post.title/> thành <data:post.snippet/>
Với:
<data:post.title/> là tiêu đề hover
<data:post.snippet/> là hover đoạn đầu bài viết