
Lần trước mình đã giới thiệu Trang trí cho tab RSS Feed cho các bạn hôm nay mình sẽ giới thiệu một cách mới
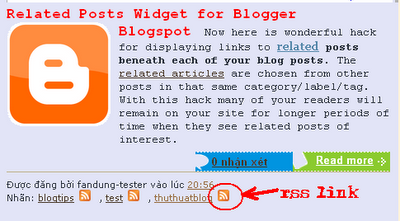
- Bài viết này có thể xem là một ứng dụng nho nhỏ cho việc sử dụng các link RSS feed của mỗi nhãn(RSS by label). Với thủ thuật này ta sẽ tạo mộticon RSS nho nhỏ nằm ngay sau mỗi nhãn ở cuối mỗi bài viết.
Thủ thuật này rất đơn giản, bạn chỉ việc thêm một dòng code nho nhỏ vào code template của blog là xong.

☼ Cách tạo link RSS nằm sau mỗi nhãn ở cuối bài viết:
1. Đăng nhập blog
2. Vào mẫu (Template)
3. Bấm chọn button chỉnh sửa code HTML (edit code HTML)
4. Tìm đọan code tương tự như bên dưới.
<div class='post-footer-line post-footer-line-2'> <span class='post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop> </b:if> </span> </div>
6. Chèn thêm đọan code màu đỏ như bên dưới:
<div class='post-footer-line post-footer-line-2'> <span class='post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <a expr:href='"http://namkna.blogspot.com/feeds/posts/default/-/" + data:label.name' target='_blank'><img src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png'/></a> <b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop> </b:if> </span> </div>
- Thay namkna.blogspot.com thành địa chỉ URL blog của bạn.
6. Lưu mẫu của bạn lại và quay trở lại trang bài viết để xem kết quả bạn đã thực hiện được nha. Hãy để lại comment nếu bạn gặp bất cứ khó khăn nào khi áp dụng thủ thuật này.
Nguồn: Fandung


Nhận xét