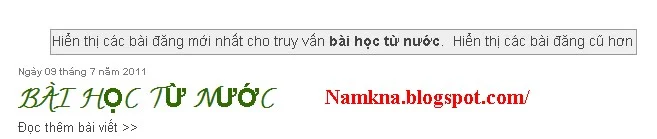
Khi tìm kiếm bài viết của blog bằng công cụ tìm kiếm có trên thanh công cụ Blogger, hoặc khi chọn một nhãn (label) nào đó để xem các bài đăng cùng nhãn, nếu quan sát kỹ bạn sẽ thấy một thông báo nhỏ (status message) hiển thị ngay phía trên kết quả như hình bên dưới:

» Cách 1: Vô hiệu hóa đoạn mã hiển thị trạng thái.
1. Đăng nhập blog.
2. Edit HTML (Chỉnh sửa HTML)
3. tìm đợn code màu xanh như bên dưới và thêm hai thẻ <!-- và --> màu cam vào như sau:
3. tìm đợn code màu xanh như bên dưới và thêm hai thẻ <!-- và --> màu cam vào như sau:
<b:includable id='status-message'> <!-- <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> --> </b:includable>4. Lưu mẫu lại và xem thành quả của bạn nha.
Cách 2: Ẩn status message bằng css
1. Đăng nhập blog.
2. Edit HTML (Chỉnh sửa HTML)3. Thêm đoạn CSS sau đây vào bất kỳ vị trí nào trước thẻ ]]></b:skin> trong template của blog:
.status-msg-wrap {
display: none;
}
- Lệnh display: none; để ẩn đi đoạn thông báo đó
4. Lưu mẫu lại và xem thành quả của bạn nha.


Nhận xét