Nhiều bạn thắc mắc cách chèn video từ youtobe vào blog. Do vậy hôm nay namkna hướng dẫn các bạn cách chèn video cơ bản.
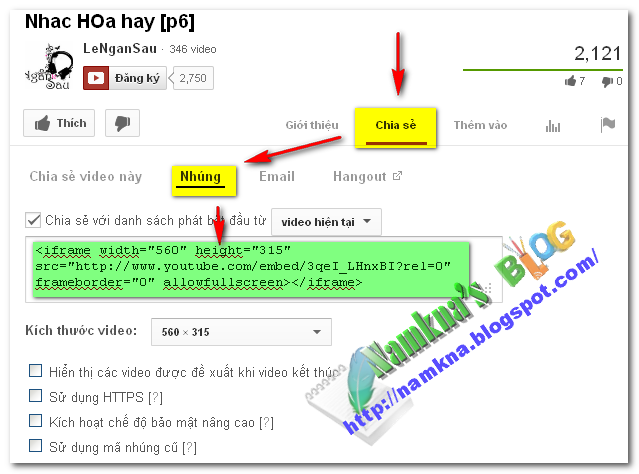
- Bạn Copy phần ô chữ bôi màu xanh. Sau đó mở World ra Pate vào đó nó xẽ có dạng như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/rIHejvE6sso?'' frameborder="0" allowfullscreen></iframe>
- Nếu không muốn đoạn video này tự động chạy bạn cú thế dán nó vào module hoặc phần HTML của bài viết là ok
- Nếu muốn đoạn Video này tự đọng chạy như dưới đây bạn làm như sau:
- Đầu tiên bạn cần dán Thêm lệnh tự động chạy vào Code ở bên trên bằng cách Pate lệnh sau (&hl=en&autoplay=1) vào sau phần chữ tô màu đỏ ở Code bên trên, khii đó các bạn xẽ có Code mới như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/h5Um8m7I2iY?&hl=en&autoplay=1; frameborder="0" allowfullscreen ></iframe>
- Các bạn dán Code này vào là ok. Nhưng còn một vấn đề nữa đặt ra ở đây là sau khi kết thúc mỗi video dều xuất hiện các video khác không đáng có. Mà hẳn các bạn rất gét khi kết thúc mỗi vieo lại xuất hiện các video như thế phải không. Để khắc phục các bạn thêm lệnh &rel=0 vào sau phần chữ màu hồng (&hl=en&autoplay=1;) các bạn xẽ được code mới tự động play và không chứa các Video liên quan như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/h5Um8m7I2iY?&hl=en&autoplay=1; &rel=0; frameborder="0" allowfullscreen ></iframe>Xem thêm: Dùng JW Player đưa nhạc và video vào blogspot
Để trang trí khung vieo cho video bạn xem bài nàyChúc các bạn thành công!




Nhận xét
Bạn ơi ! Sao mình up vào blog mà lâu quá vậy bạn. Có phải do nguyên nhân gì ko ?
Trả lờiXóa@Dinh Linh bạn không nên Upload trực tiếp vào Blog bạn có thể Upload lên Youtobe sau đó lấy link dán vào Blog như mình hướng dẫ ở trên thì chất lượng video sẽ nhanh hơn và tốc độ tải sẽ nhanh hơn. Bạn xem hướng dẫn TẠI ĐÂY
Trả lờiXóahay lắm thanks đã chia sẻ.
Trả lờiXóahttp://www.youtube.com/watch?v=cJd44qFqCn0
http://dienlanh247.blogspot.com
@Mr Trình Không có gì :H) :H)
Trả lờiXóa:1) :1) :1) :1) mình làm được cái comment phân cấp rồi hôm qua dạo quanh 1 vòng tìm thấy Blog Võ Quốc An nên vọc theo làm được luôn, còn cái vụ load ảnh vẫn chưa được thôi :N) :N) :N) :N)
Trả lờiXóa@Gamer Uk về Comment phân cấp này thì không sử dụng đến các mẫu mặc định của blogspot.
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóacode của em ntn <iframe width="420" height="315" src="//www.youtube.com/embed/_A6ssQz3OrE" frameborder="0" allowfullscreen></iframe>
Trả lờiXóaem chèn cứ báo lỗi anh xem giúp em được không, em cũng rất vui được kết bạn với m.n để học hỏi thêm fb của em https://www.facebook.com/nhox.khoc.90?ref=tn_tnmn
Mình kiểm tra rồi nó vẫn hoạt động tốt bạn ak. Mình không thấy có lỗi gì bạn có thể xem trước nó ở đây: HERE
Xóaanh kết bạn với em trên fb được không? https://www.facebook.com/khoi.khokhao.790 em có và điều xin chỉ giáo
Trả lờiXóaFaCEBOOk của anh đây" HERE
XóaBtemplate của em là btemlate chia sẽ video. Em muốn khi người ta click vào là tự động chạy nhưng khi em cho nó autoplay thì hình thu nhỏ trên trang chủ lại bị lỗi. còn không cho auto thì bình thường. Em bắt đầu up hình thu nhỏ lên em cứ nghĩ nó sẽ hiển thị theo hình nhưng ko nó vẫn lỗi khi chạy auto. Vấn đề em muốn hỏi là làm thế nào em auto mà nó chịu nhận hình em up riêng làm thumbnai ngoài trang chủ ? Mong được trả lời sớm từ anh. cảm ơn anh trước nhé !
Trả lờiXóaBtemplate của em là btemlate chia sẽ video. Em muốn khi người ta click vào là tự động chạy nhưng khi em cho nó autoplay thì hình thu nhỏ trên trang chủ lại bị lỗi. còn không cho auto thì bình thường. Em bắt đầu up hình thu nhỏ lên em cứ nghĩ nó sẽ hiển thị theo hình nhưng ko nó vẫn lỗi khi chạy auto. Vấn đề em muốn hỏi là làm thế nào em auto mà nó chịu nhận hình em up riêng làm thumbnai ngoài trang chủ ? Mong được trả lời sớm từ anh. cảm ơn anh trước nhé !
Trả lờiXóavideo and clip hot
Trả lờiXóahttp://plusmyvideo.blogspot.com/
chanel
https://www.youtube.com/channel/UCzWY1DGLeOmMML-PmTSUPyw
video and clip hot
Trả lờiXóahttp://plusmyvideo.blogspot.com/
chanel
https://www.youtube.com/channel/UCzWY1DGLeOmMML-PmTSUPyw